Hiring Designers
How do you hire a designer? A step-by-step process.
Like many things you do, there’s a process designed to help you do those things properly. Hiring a designer requires an intricate set of skills — as well as a detailed process — to help you drive to your ultimate goal. Let’s take a walk through that process, to better understand it and to learn how you can be successful in hiring a designer.
The Hiring Manager
If you are the hiring manager and you do not have a background as a designer, this article is not for you. I have yet to write an article for hiring managers with a non-design background. If I do, I will edit this article and add a link to that article.
So, you are the designated hiring manager, right? You may have worked your way up the ranks, or somehow, by sheer luck, you’re a design manager and you are running a team of other designers who report into you directly.
Great! But, what happens when a designer leaves or your team needs to grow. You need to hire people! Sometimes you need to hire people fast, so, where do you start?
It’s okay, you’ve got this. The first place to start is making sure you have the required skills to be a hiring manager that hires designers. Take a look at the list below 👇.
Required Skills
Here is a list of the skills required to be a qualified hiring manager who’s hiring designers:
Human Psychology
Human Behavioral Biology
Developmental Psychology
Communication Principals
Business Principals
Criminal Psychology
Leadership
Critical Thinking
Data Analysis
Predictive Modeling
Statistics
You should have a basic level of understanding in each subject.
If you have these skills, you’ll be ready to take on this task and hire your first designer.
If you don’t have the necessary skills, you can take courses in any of these topics online or at a local university. You may also take intense courses in hiring through places like Stanford, listed under “exec training and business courses”. Reach out to me if you’d rather go this route.
If you find this list of skills to be overwhelming, that’s understandable. Hiring is one of those skills where we tend to take for granted and assume it’s easy and doesn’t require much effort or training. The reality is, you, indeed, need to be trained in hiring and if you forgo training, at a minimum you need the education and skills listed above. If you do not meet this requirement, you need to hand off the job to someone who does.
Assessing a Baseline
Make a comprehensive list of what your team looks like now. What are your strengths and weaknesses as a team? Where do you stand today? Where do you want to be and what skills do you anticipate needing?
You can do this as a workshop with your team to speed things up. That list will help you build an attribute graph, or radar chart, which will be your baseline of what your team currently brings to the table. If a team member is leaving, you can omit them and their skills in this list.
If you’re going to workshop this exercise, use a whiteboard or virtual whiteboard.
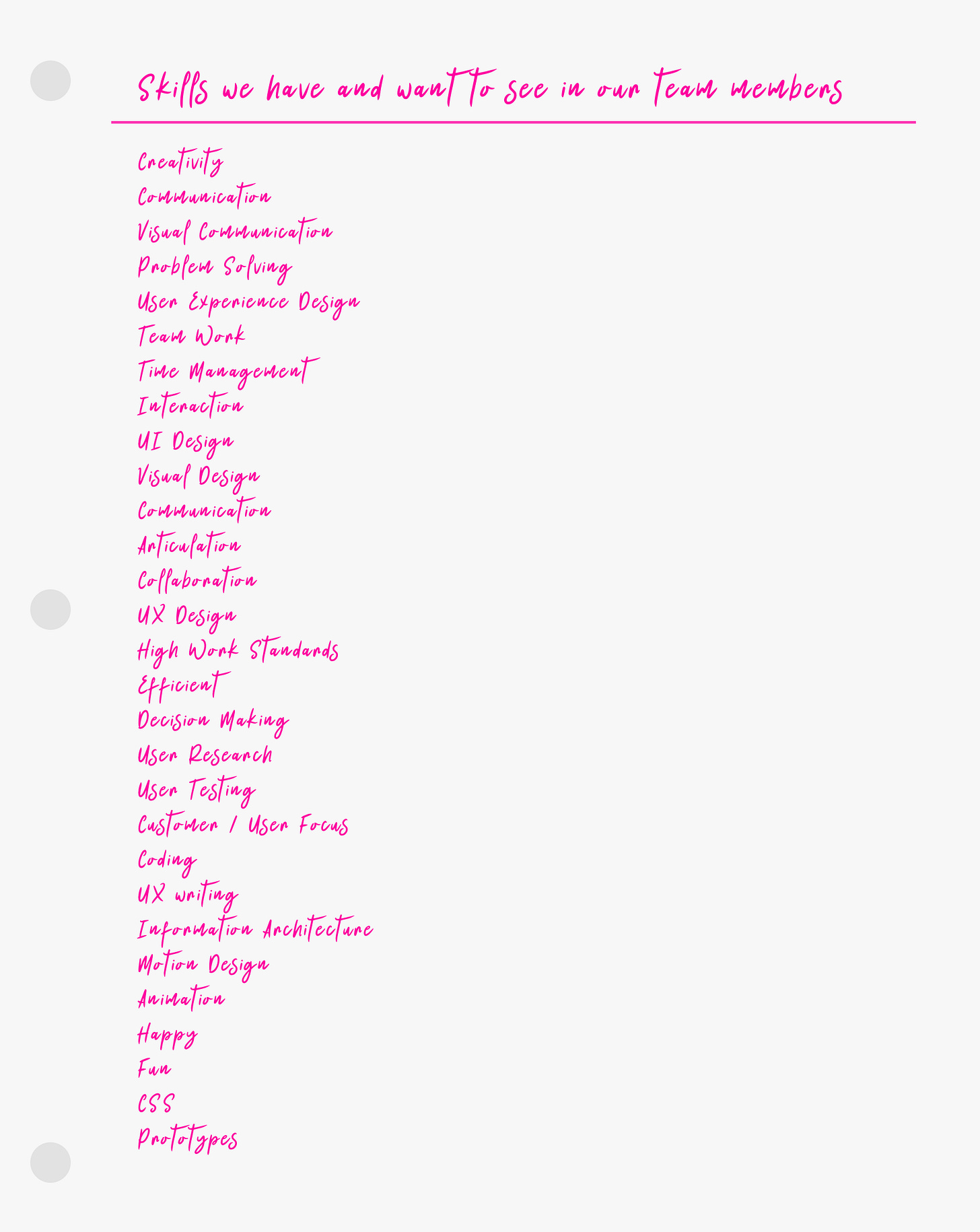
Take a look at an example list of team attributes below 👇.
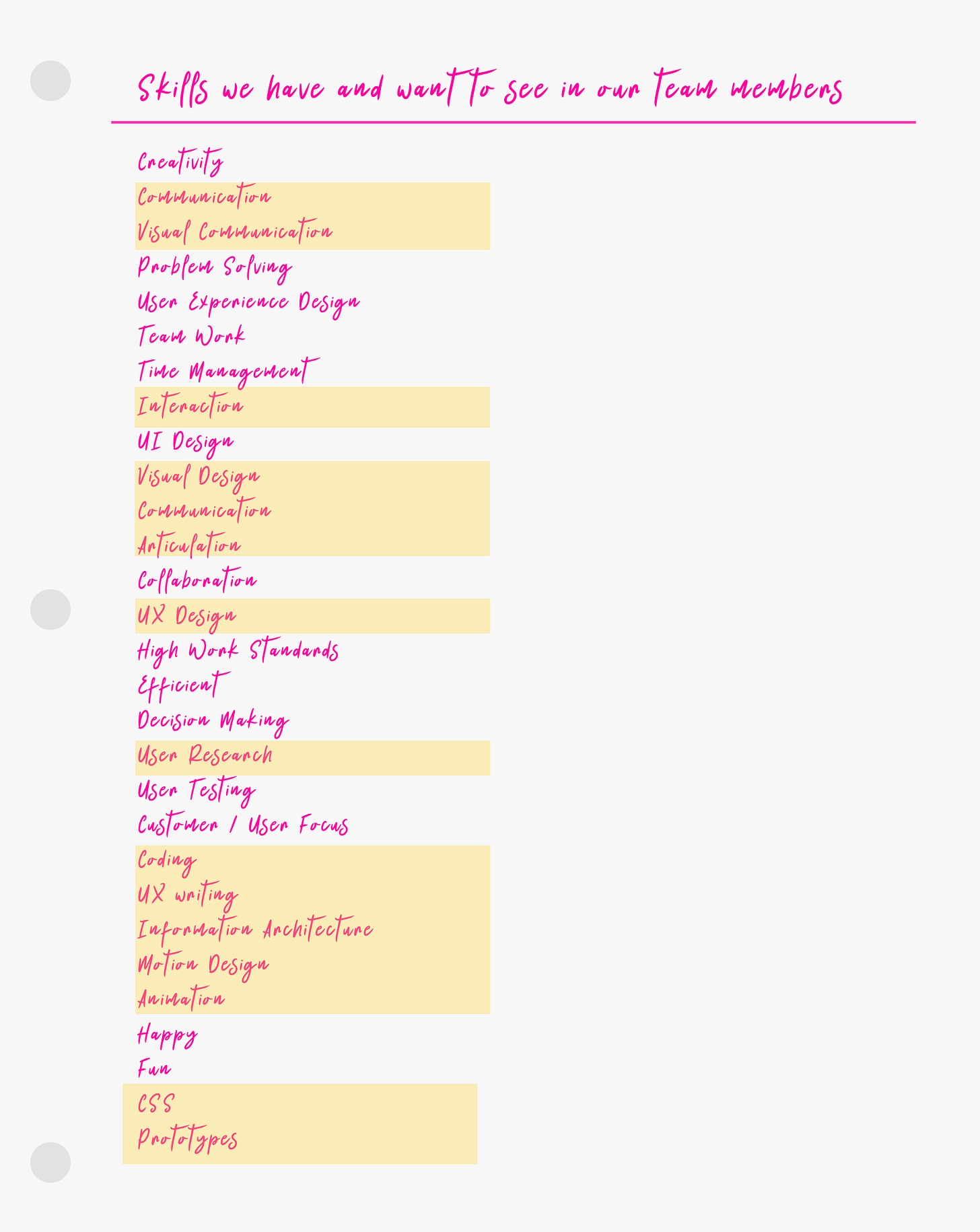
Once you have a list, pare it down by grouping synonyms and removing items that are lower priority.
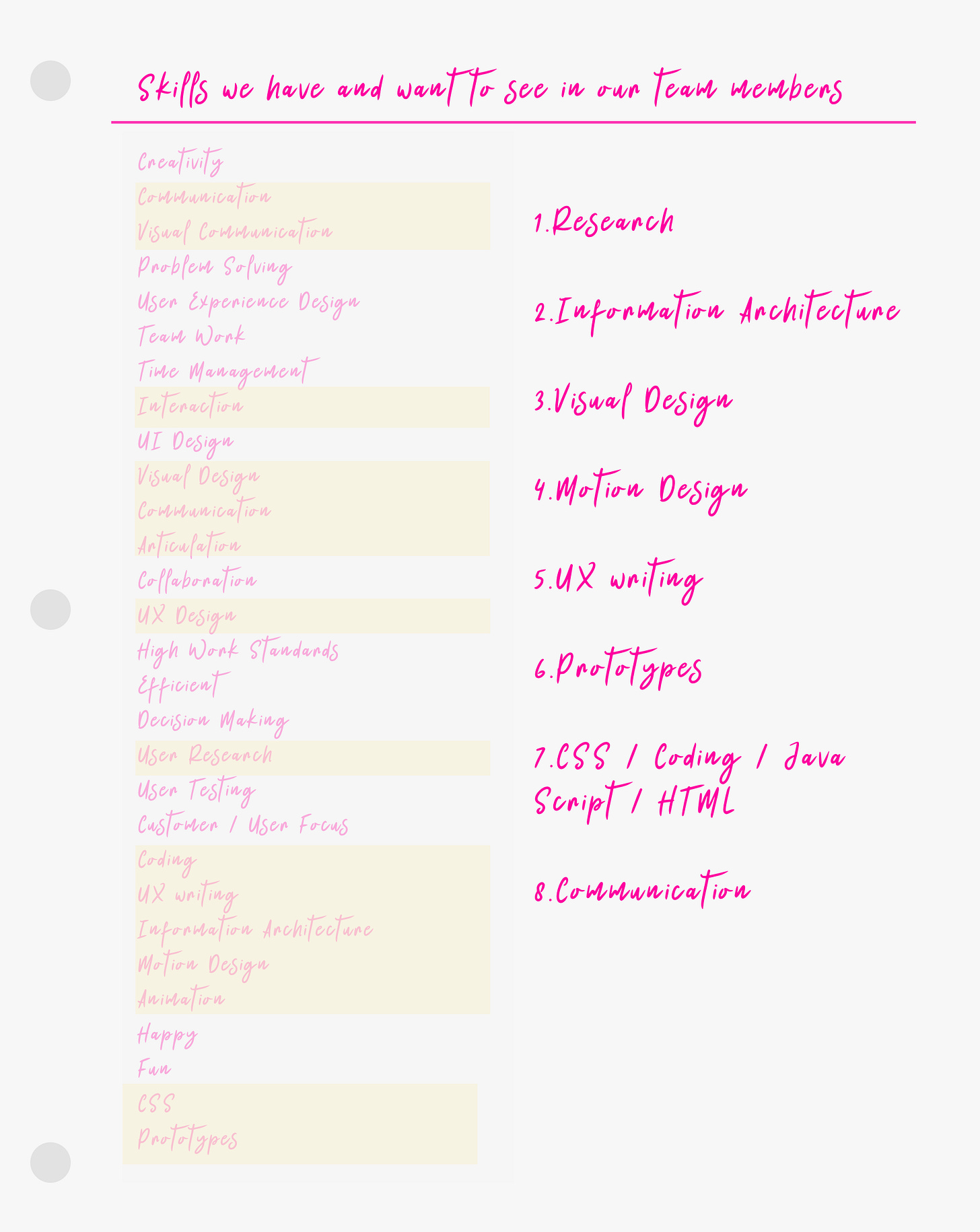
This may take several taxonomic passes. The goal is to end up with 8 attributes.
Then take that list and create an attribute graph.
Side note: Do not get rid of this list, as you will need it to help you create rubrics later.
Attribute Graph
Your attribute graph can be presented as a radar chart. Take your top 8 team attributes and make an assessment based on expertise by grading each team member, or have them grade themselves; using a scale from 1-5.
Here’s an example of how your grading scale can look:
1 = Novice
2 = Beginner
3 = Competent
4 = Proficient
5 = Expert
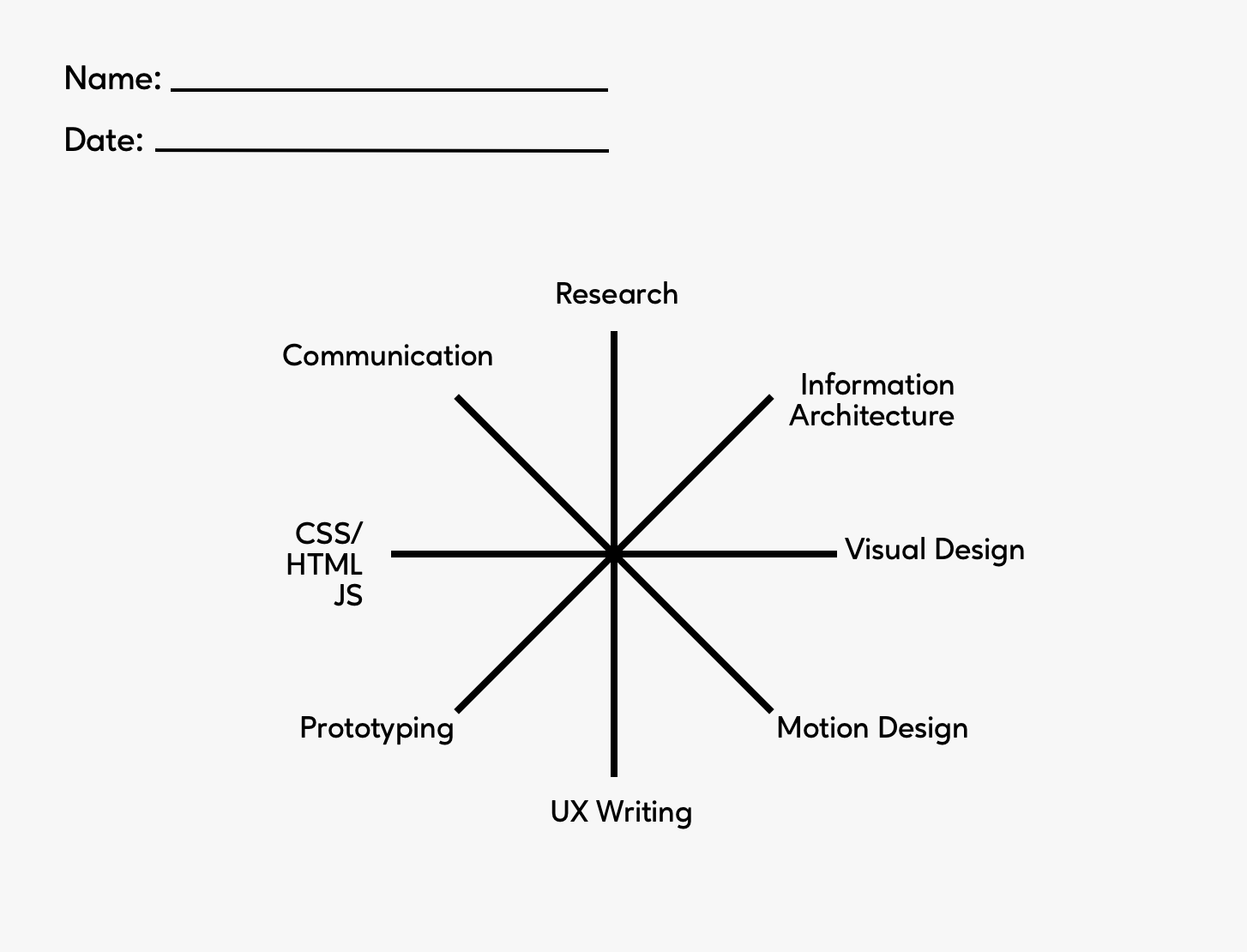
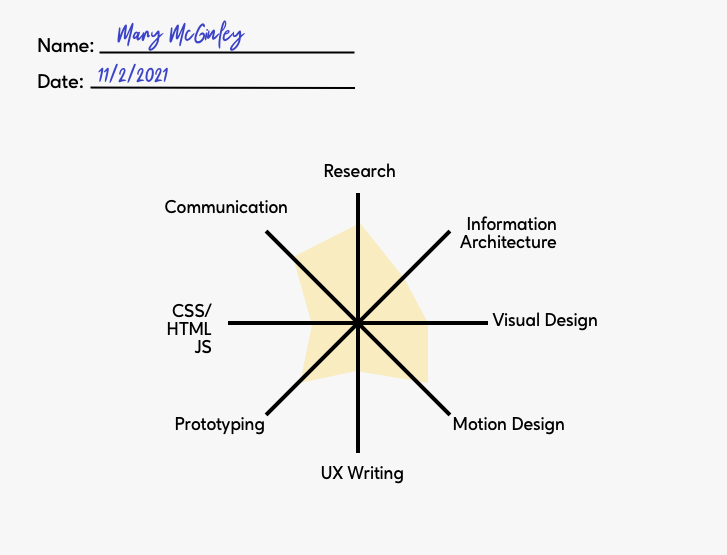
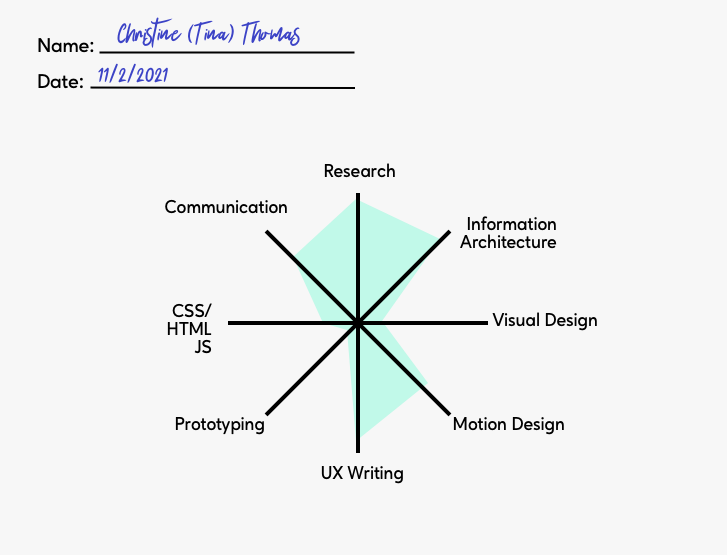
To keep things fun, I hand out double side prints of this worksheet 👇. Each worksheet is about 4.5” x 6.5” and printed on card stock.
Have each team member fill out their name and date on the front of the card. On the back of the card, have each team member fill out their assessment rating on each attribute.
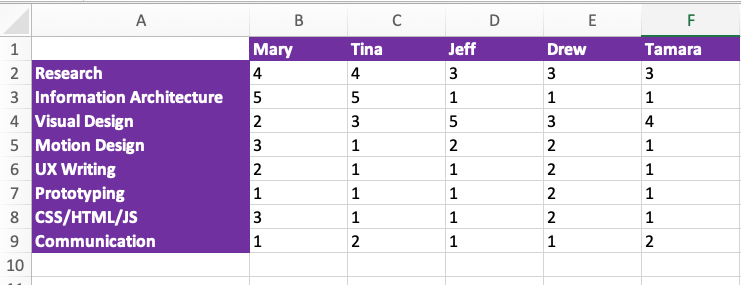
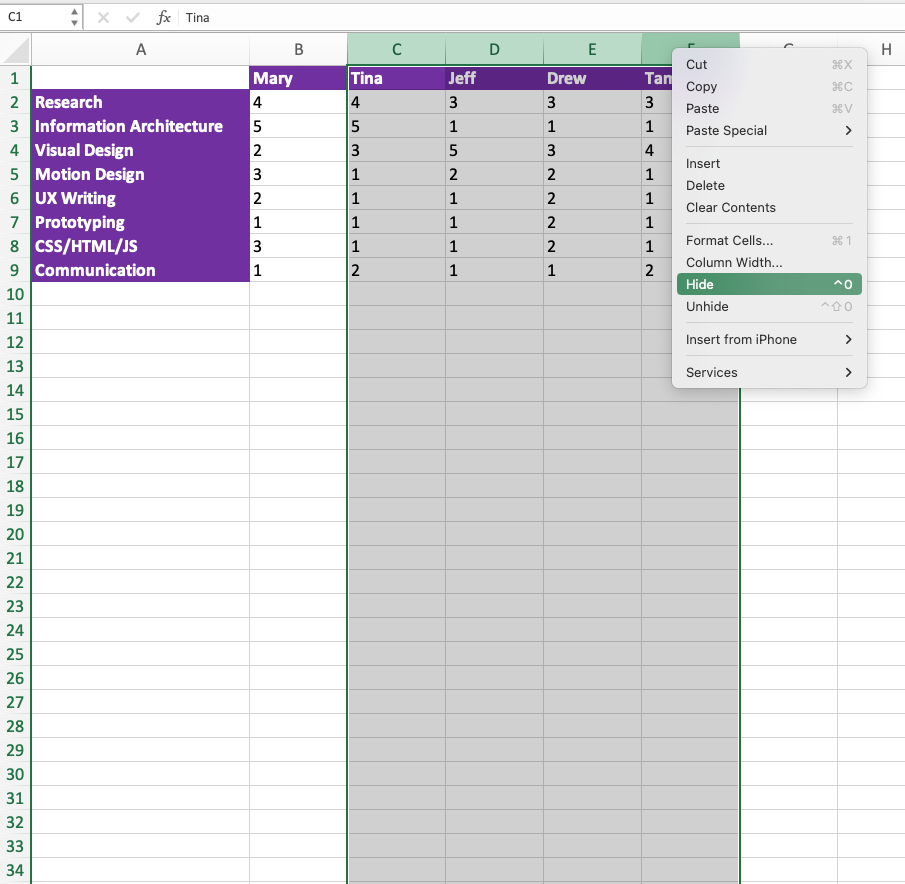
Have them turn in the cards to you and fill out the data on an excel sheet.
Create columns with each team member’s name and rows with the attributes. Then display the data as a radar chart.
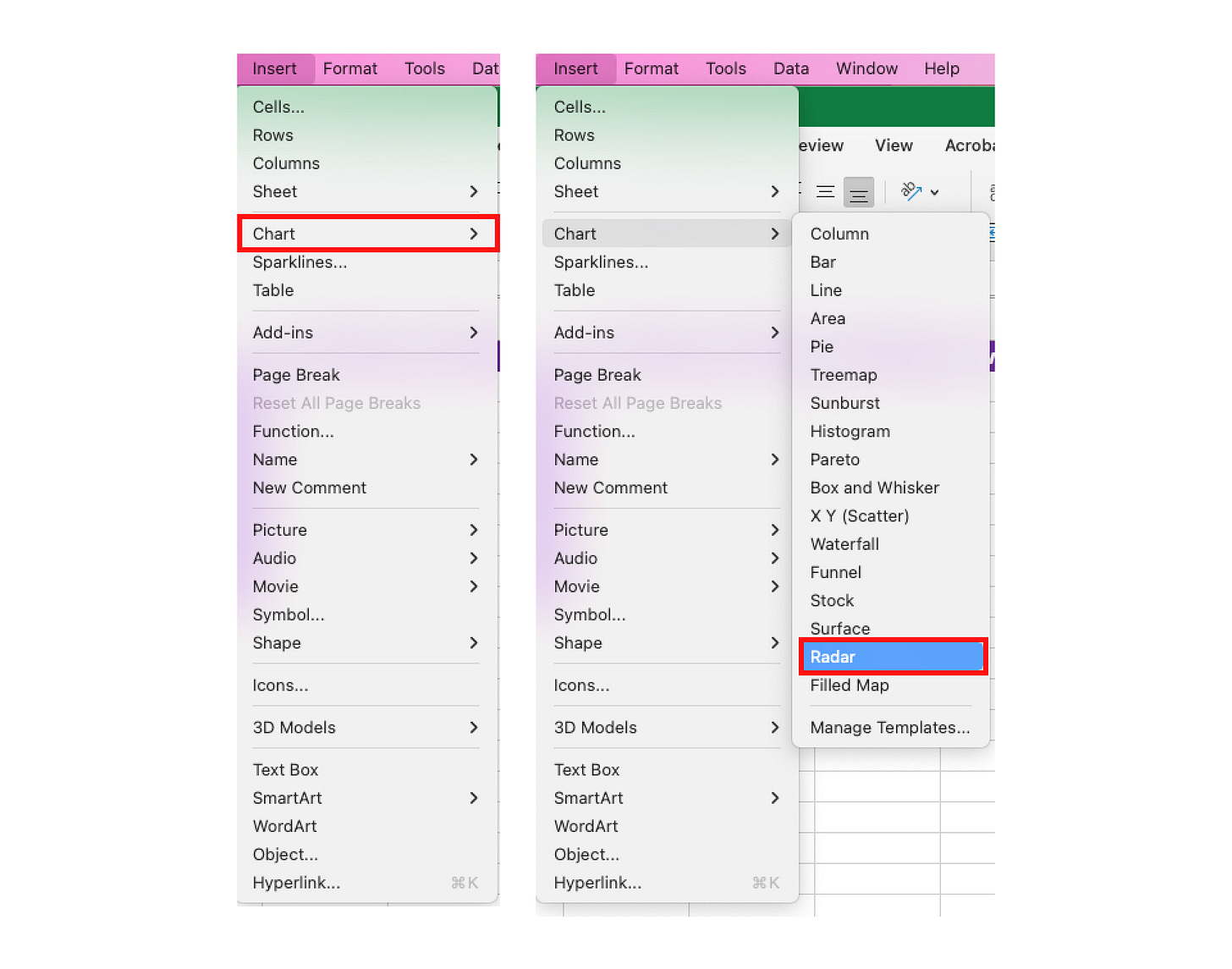
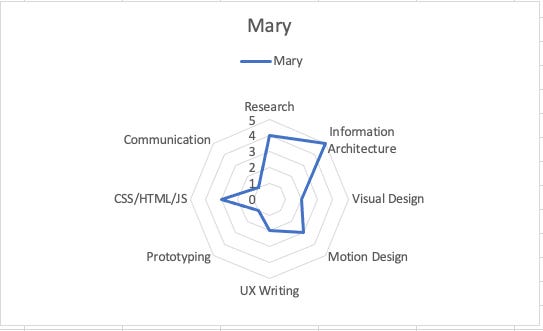
To choose a radar chart, go to Excel and select the Insert menu option. Within that dropdown, select Chart, then select “Radar.”
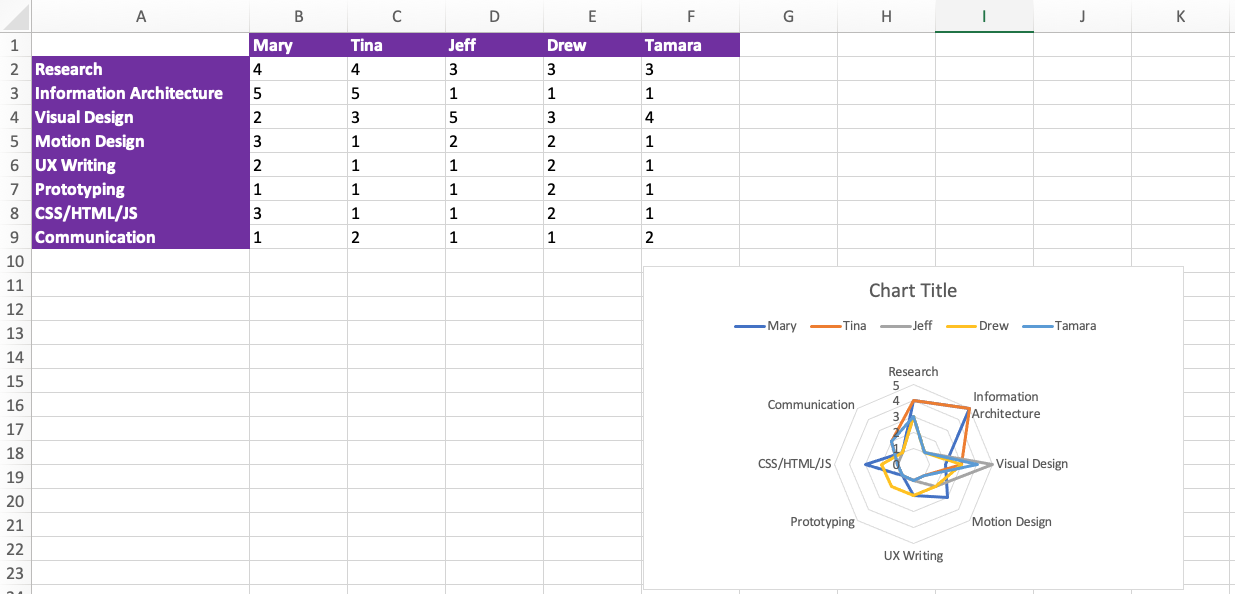
Your chart will look something like this 👇.
Individual Graph
To see each team member’s graph individually, hide all columns except for the one you want to see.
For example, if I want to only see Mary’s information, I can hide columns for Tina, Jeff, Drew, and Tamara. The result would be a chart like the one you see below 👇.
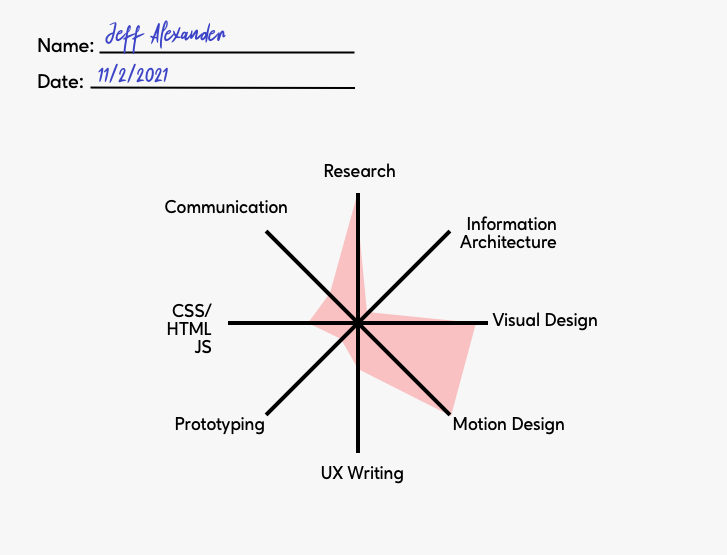
Do this for each individual team member and have them draw the same mapping on their own index card. This can be done remotely in something like Figma or FigJam.
In Excel, you can see the group result. Go ahead and use that to see where you are deficient.
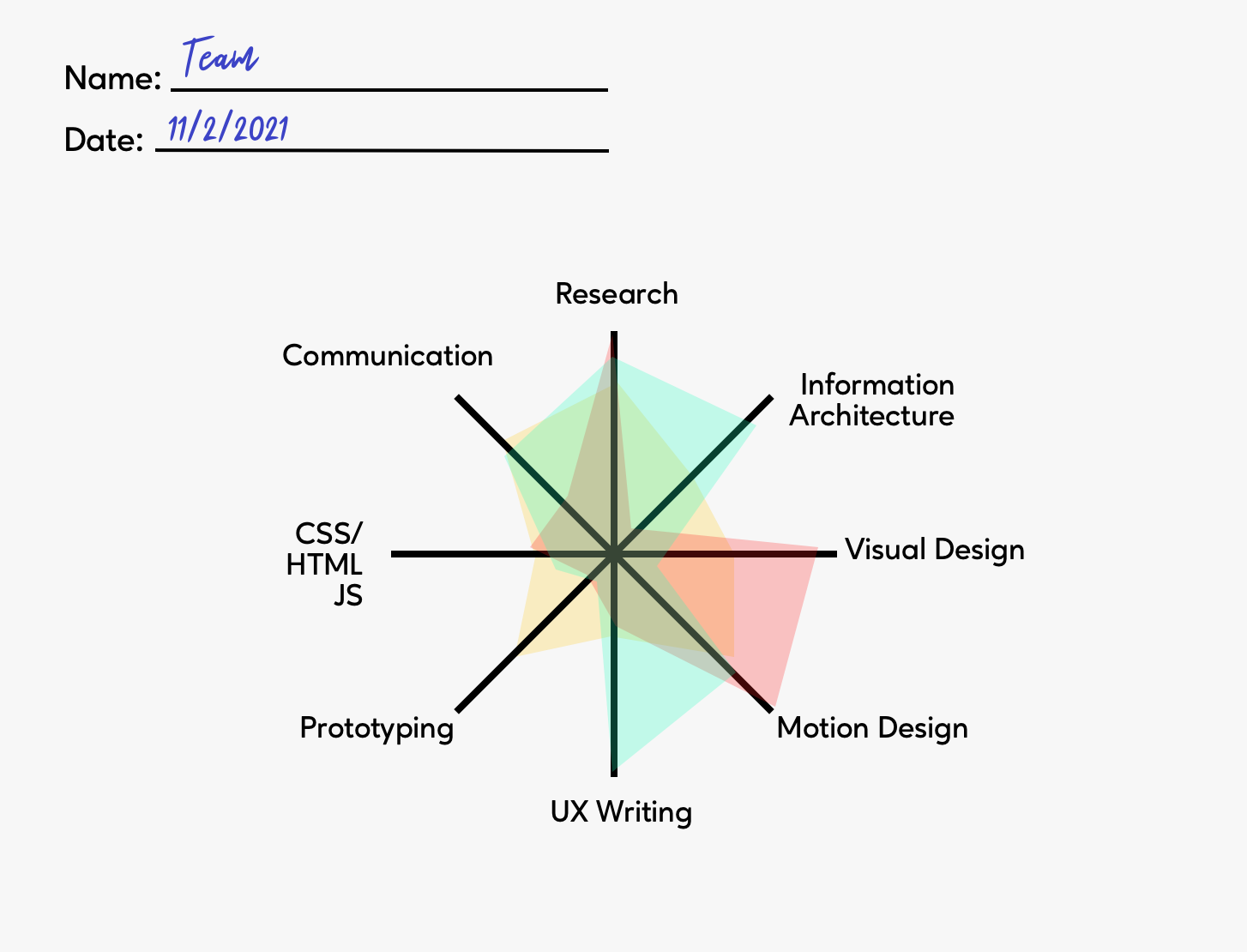
To be fancy, you can also overlay the individual answers you get and display something like what you see below.
I like to grab the graph from Excel and recreate it in a graphics tool because Excel is limited in how I can annotate the data.
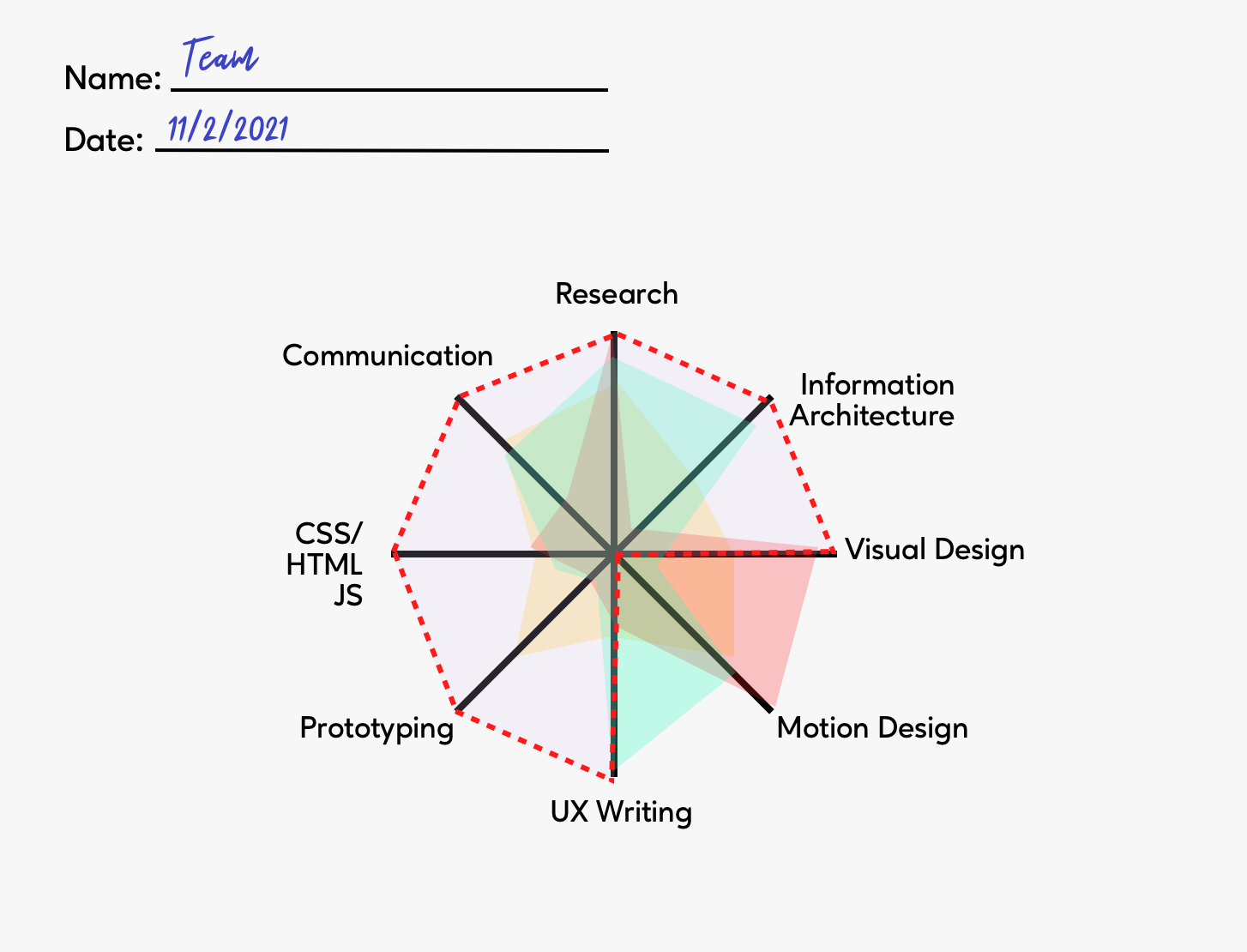
Next you want to map out a boundary with a pencil, or vector line, if you are using a design tool.
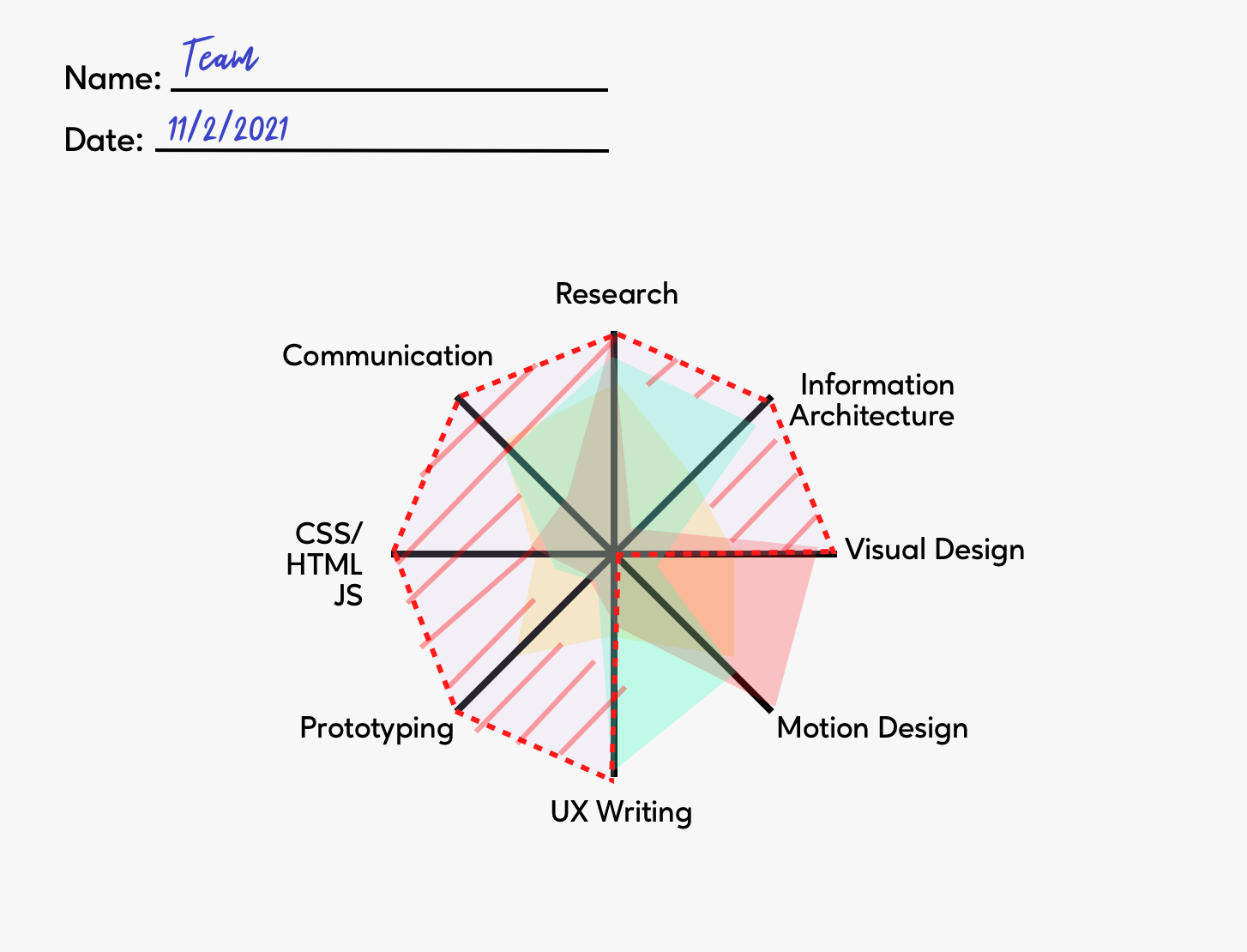
Next, highlight the areas you need help with; I like to use hash lines. These are the areas we will focus on when looking for a complimentary team member.
In some cases, you may want to duplicate your strengths, for the purpose of this instruction, you will not see examples for that use case. If you are looking to duplicate, simply use the existing baseline for the same type of team member you are looking for, as your hiring guide.
As you can see in the image above, the team is deficient in UX writing, IA, CSS, and prototyping. This means, you will need to write your req to align to obtaining the skills you are looking to level up on.
Writing the Req
You, my dear hiring Manager, you need to write this req. You may get help from the team, you may start with a template, but at the end of the day, you are solely responsible for the creation of the req.
Be sure to include the following:
Company Details
Company Brand/Logo
Company Name
Company Address
Job Details
Job Title
Job Type: Full time, contract etc.
Job Pay
Job Location
Job Level
Job Description
Daily Tasks and responsibilities
Required Skills
Required Experience
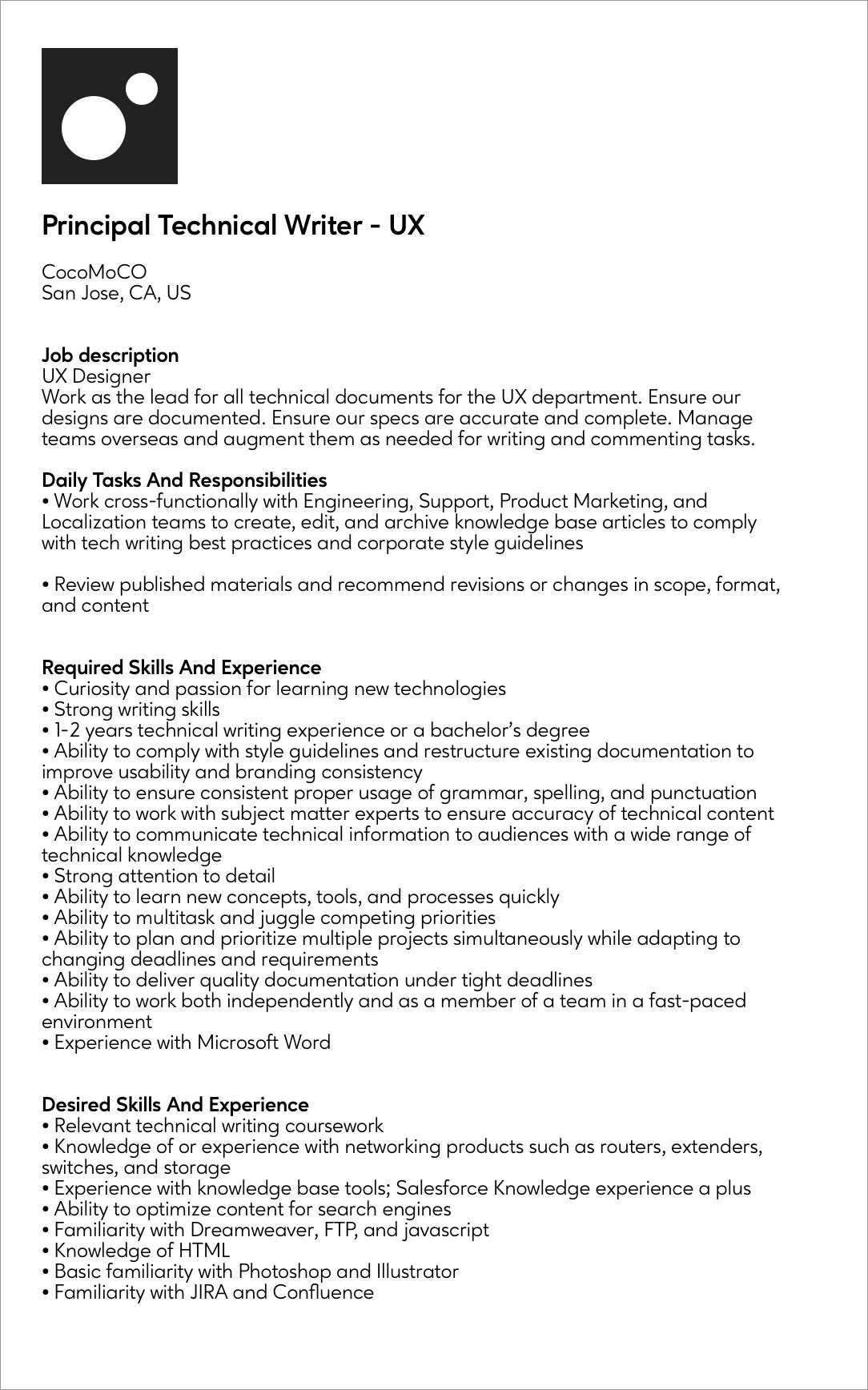
During this process, take your baseline assessments and write in attributes, skills, and experience, relative to your gaps. Your req should be an embodiment of the person you are looking to hire, highlighting the skills, and competencies you are looking for on the team.
As we went through this process, we realized that we need several team members and not just one, to help round out our team. The exercise helped us see that we would benefit from a senior level writer, who knows a little bit of code. We should also consider hiring a UX architect, as well as someone with strong communication skills.
Take a look below, to see how we are using our baseline assessment to get to reqs and roles that will benefit and compliment the team.
Rubrics
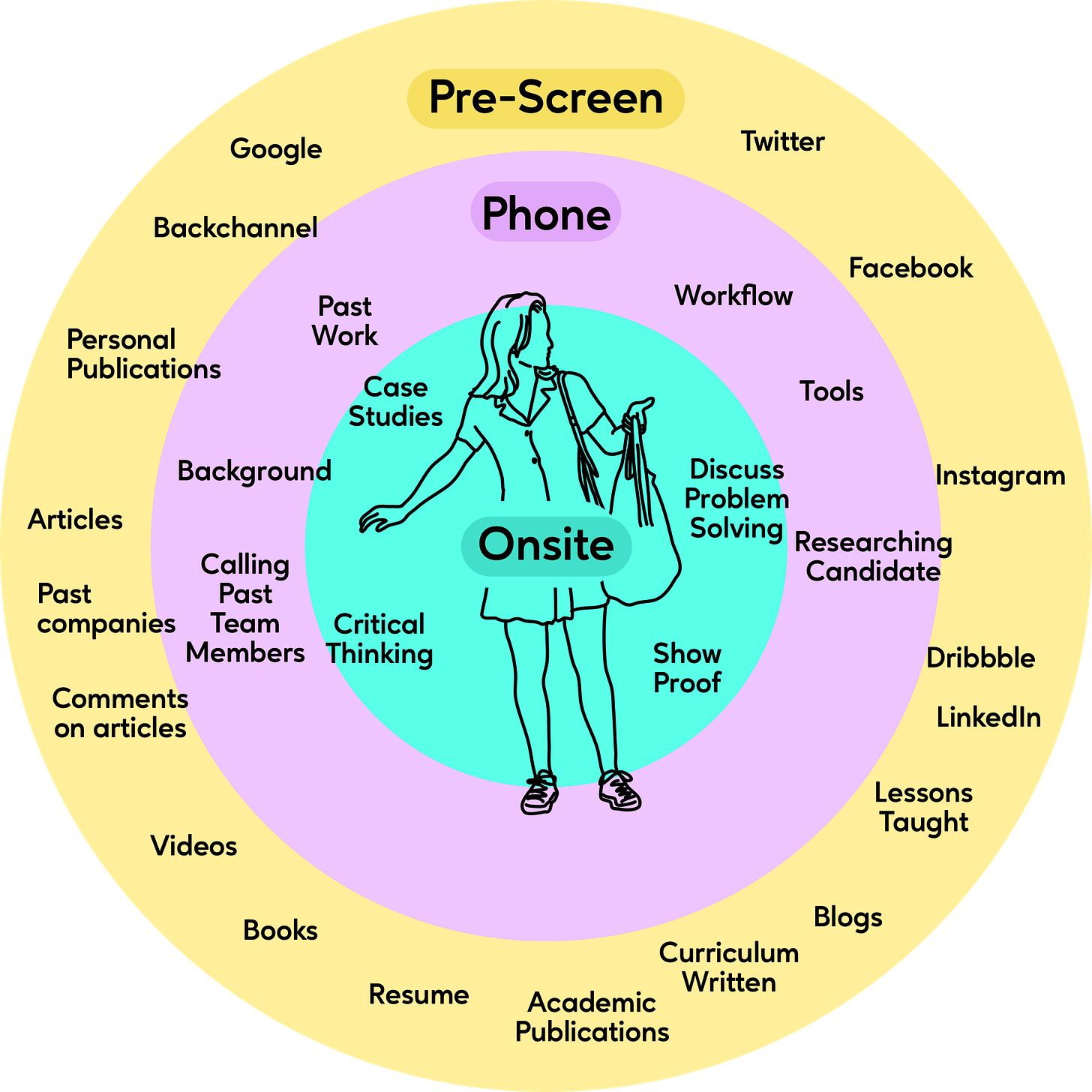
You now have the information you need to create three rubrics:
Pre-screening Rubric (broad)
Phone Interview (specific)
On Site Interview (granular)
These rubrics will be your go-to guides, used when evaluating folks you are interviewing.
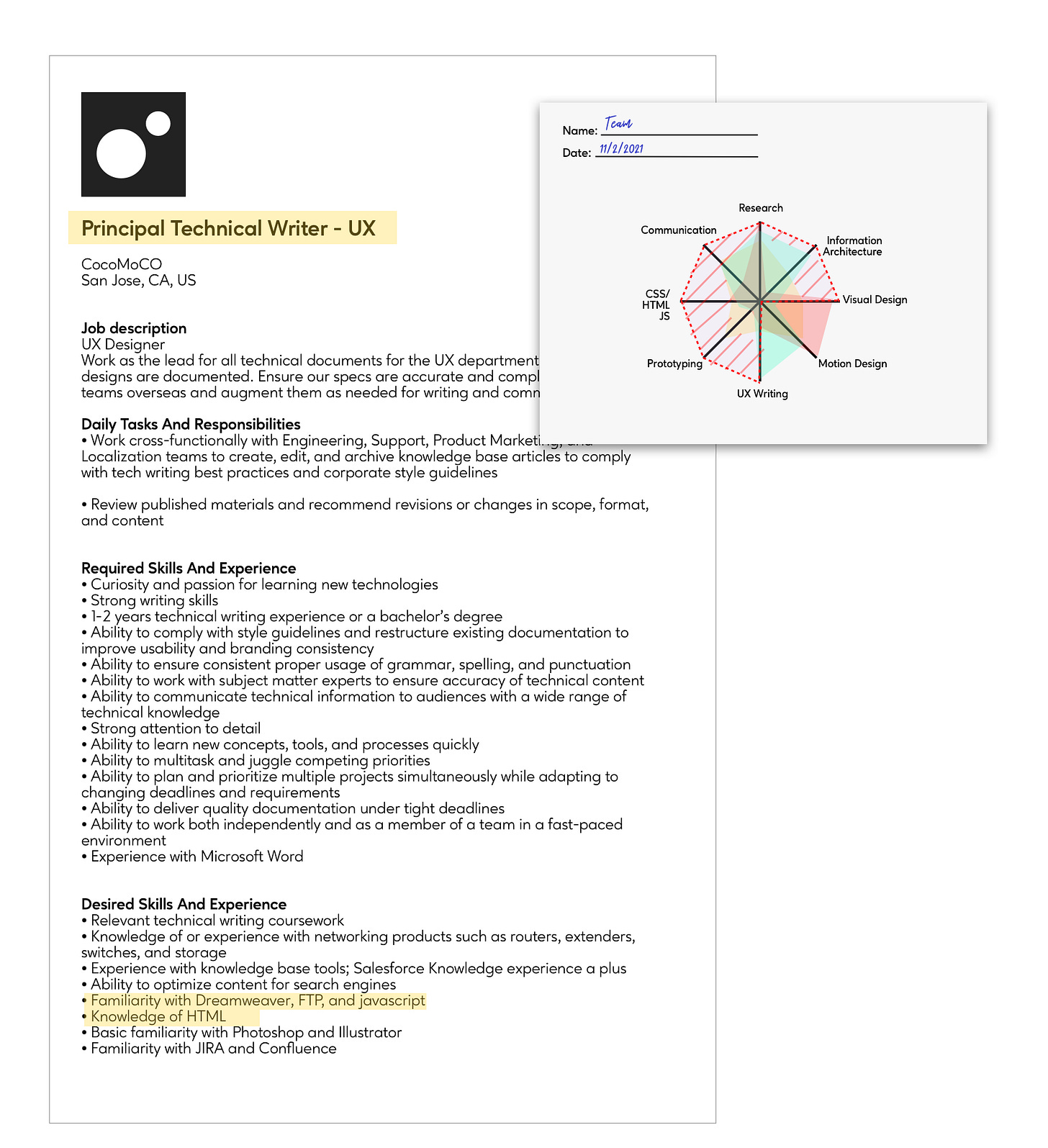
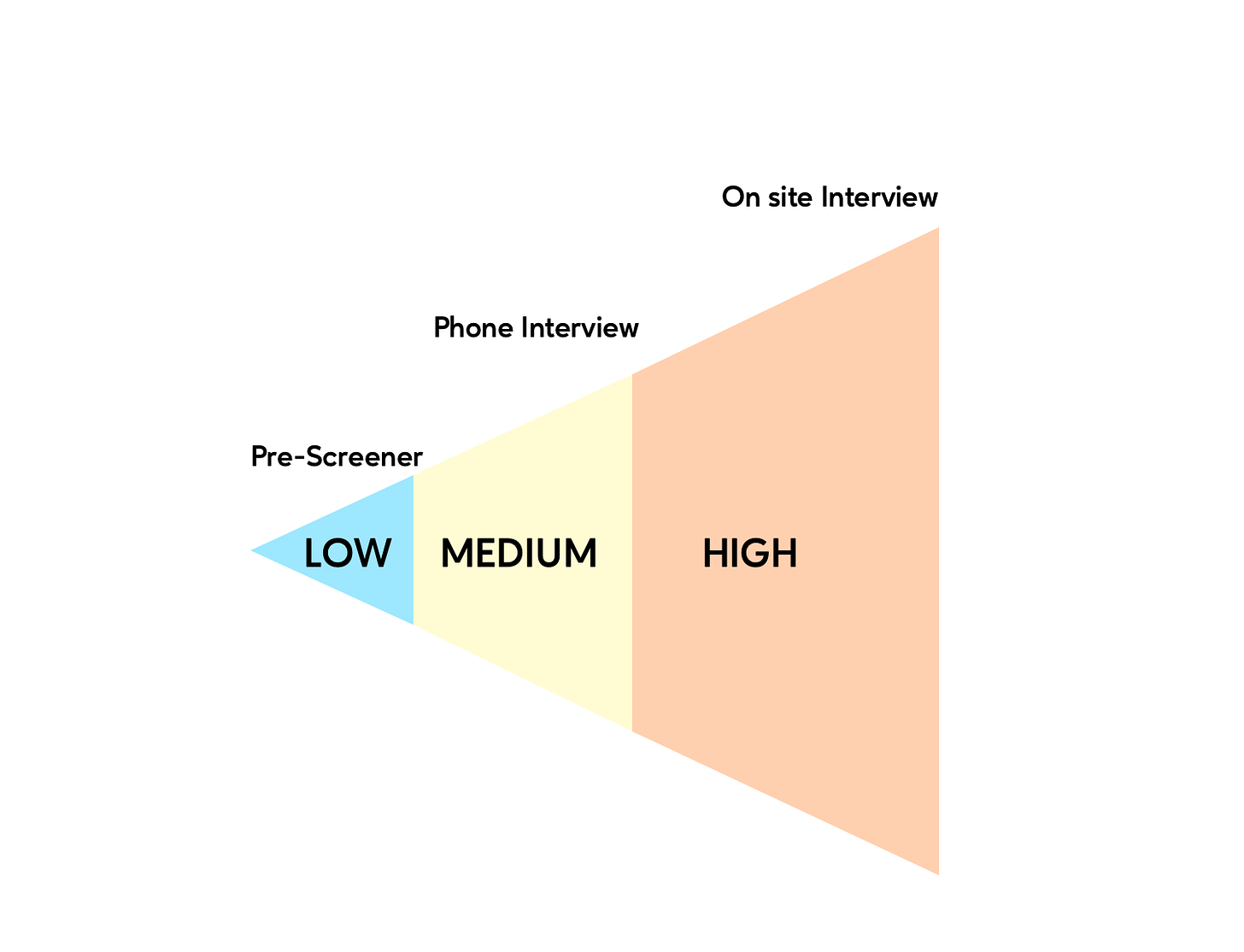
The way this process is designed is that you increase the difficulty of the rubric by each phase of the interview process and you reduce the number of candidates you evaluate, along the way.
For example, if you start with 30 candidates, you want to end up with no more than 5 candidates, that actually show up for on onsite interview. This works because your rubrics have given you the data and framework to reduce your candidate pool as time goes on. Also, you want to be 100% sure, that these are the folks you are willing to hire.
Do not make the mistake of calling in folks who you have zero intention of hiring.
Because your volume decreases over time, this means your level of attention to detail and scrutiny of the candidates will increase, giving you an inverse funnel for quality of your screening that goes from low to high.
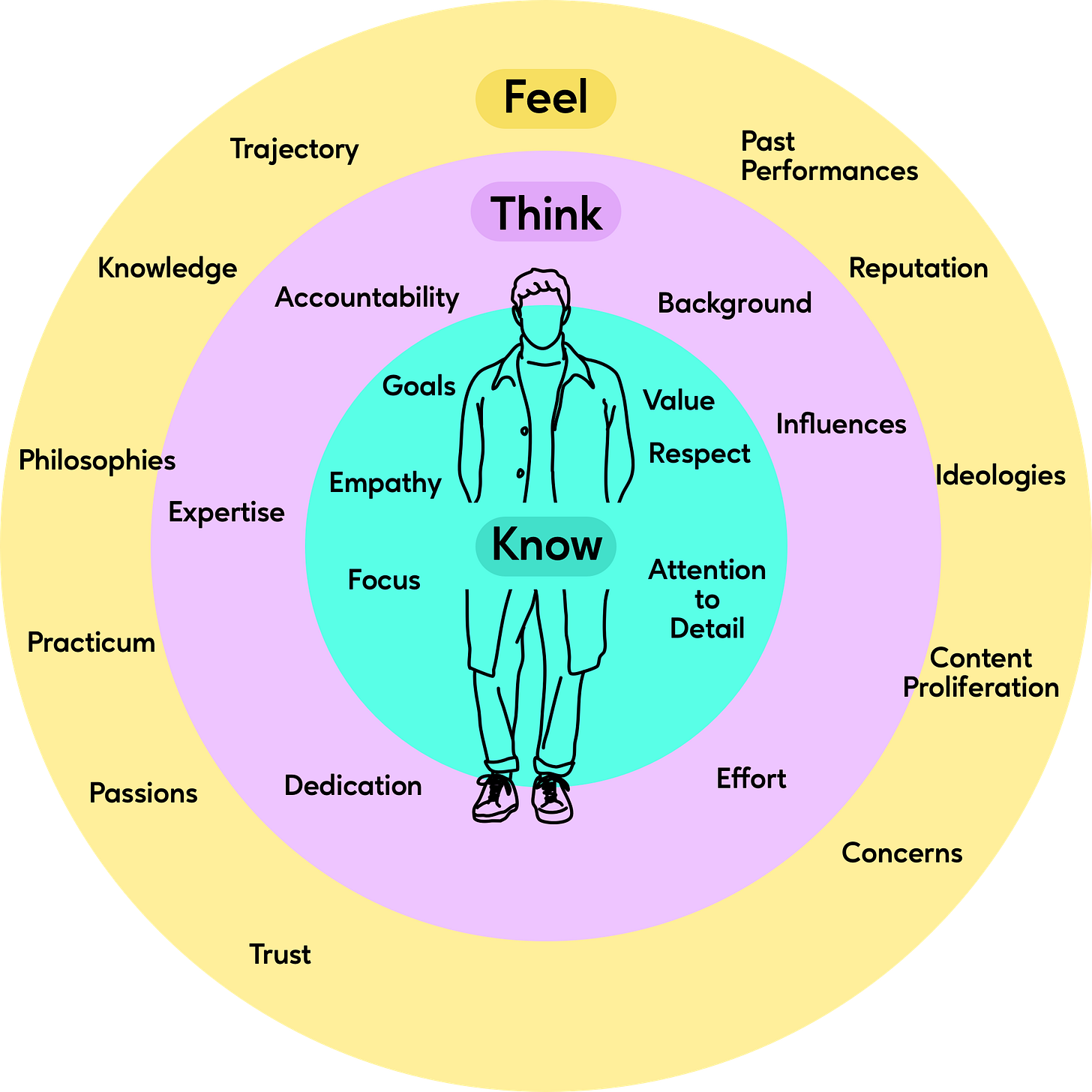
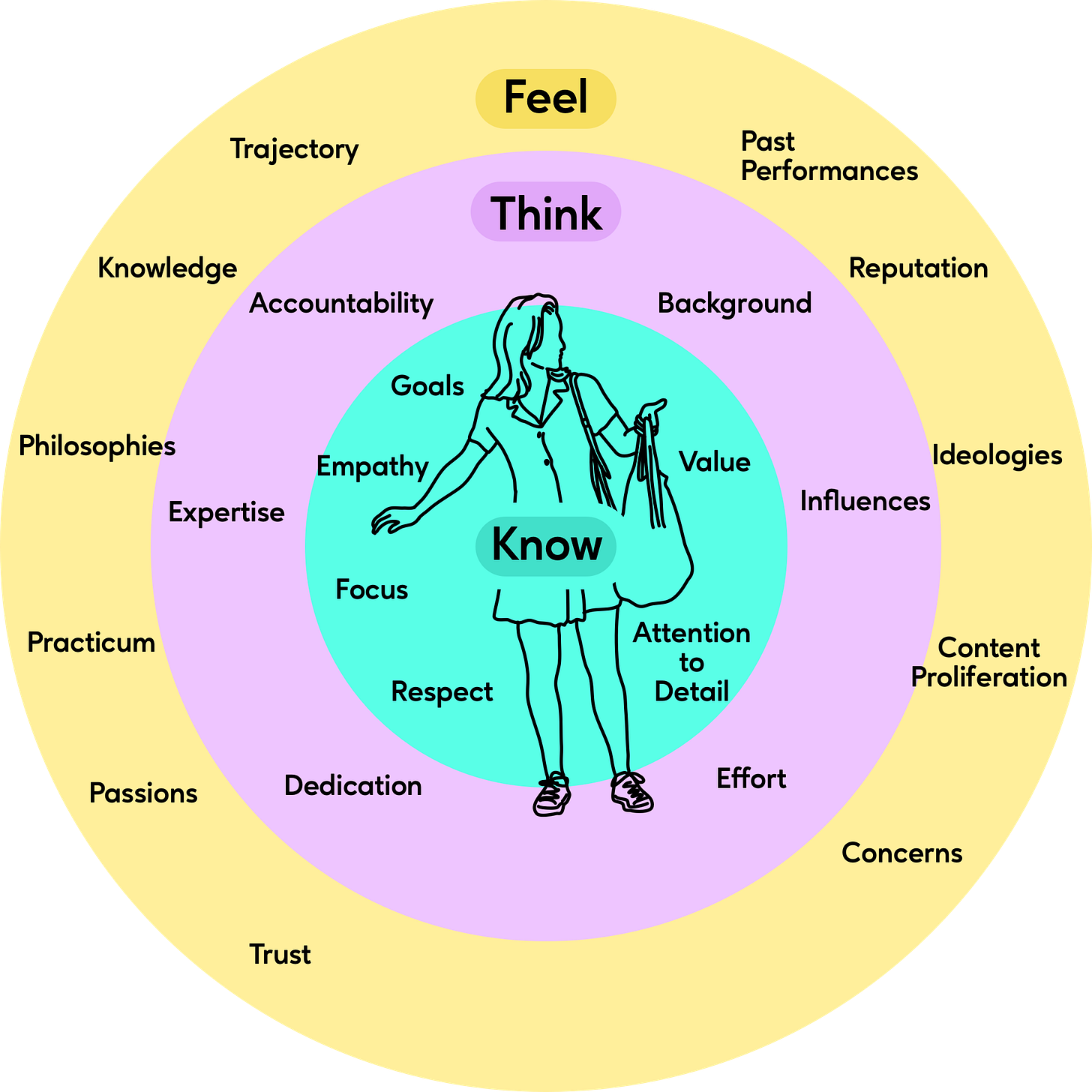
This method coincides with the process of how you are analyzing people, from the outside in, overtime. You want to understand how they feel about themselves and their profession, then what they think, and finally, what they truly know.
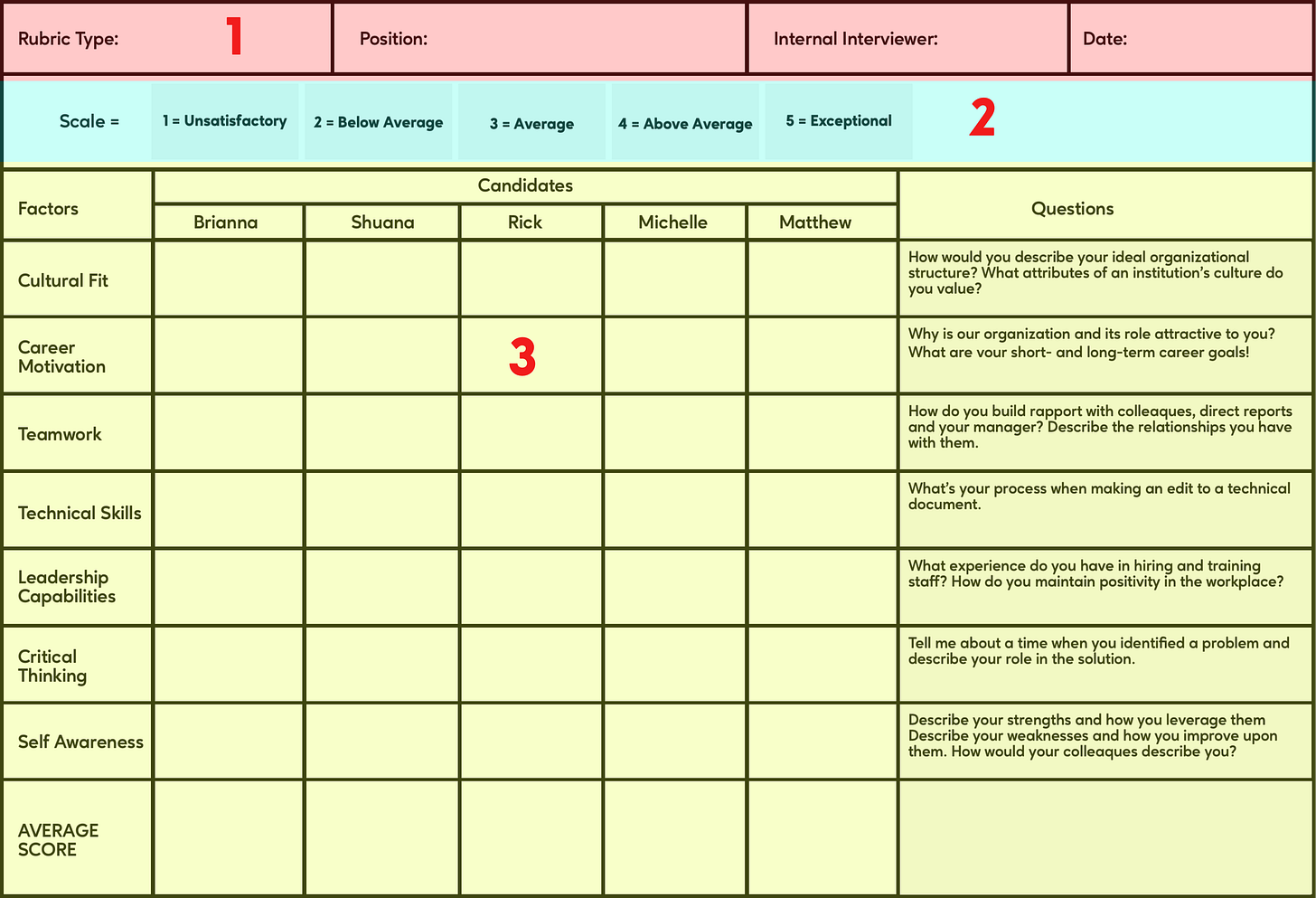
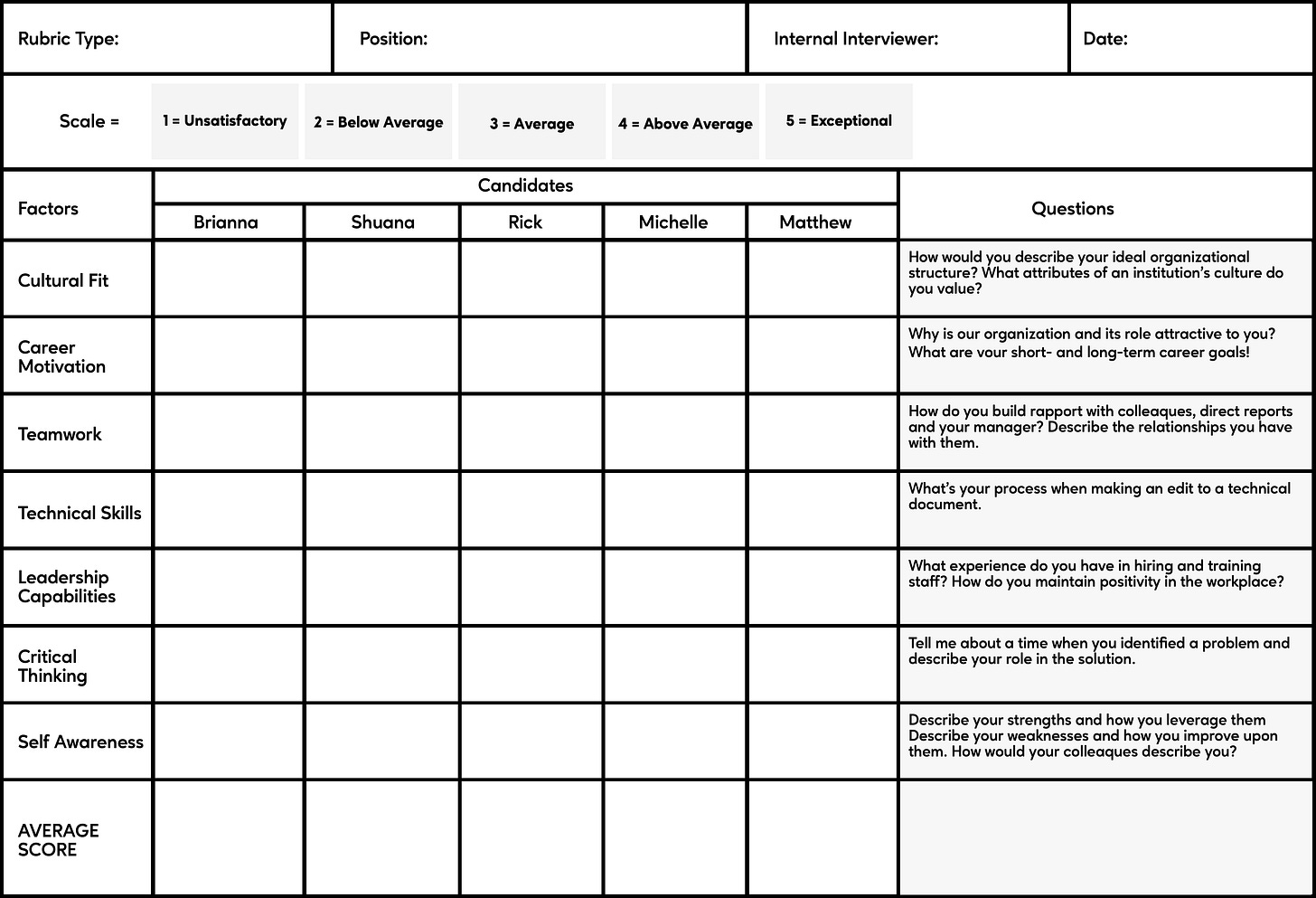
Rubric Anatomy
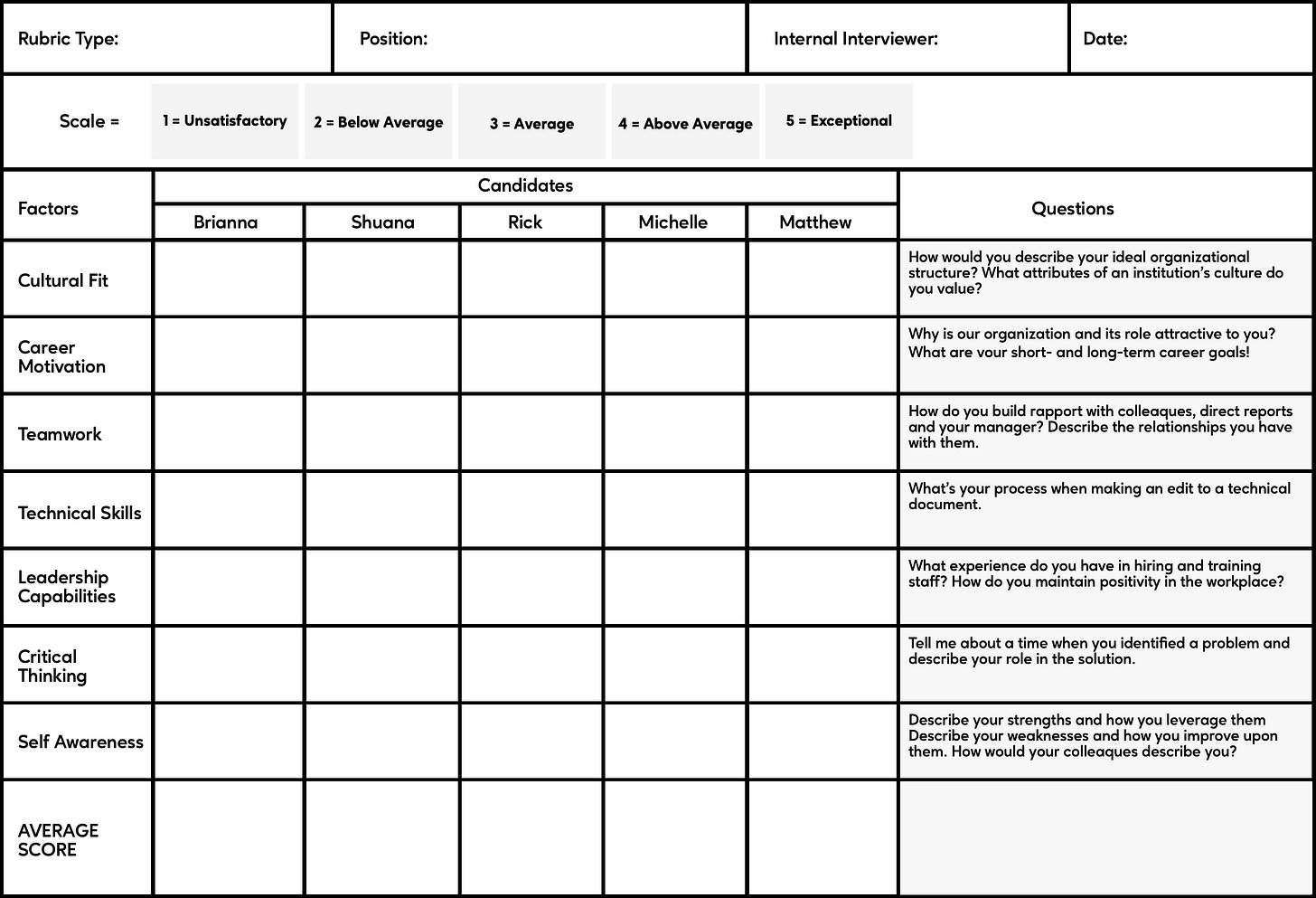
Each rubric will look like this 👇, with the factors, candidates, and questions sections being contextual to your specific search.
Your rubric has 3 main parts:
Internal Metadata
Score Legend
Candidate Evaluation Section
Section 1
Section 1 is filled out by each interviewer.
Make sure to fill these out to keep track of your process. If you are using this worksheet example, you can pre-fill out information for the interviewer. This doc can me made in Sketch or Figma and turned into a PDF form, to speed up filling it out. If you’re feeling a bit fancy, you can also create an online form if it makes sense for your team.
Section 2
Section 2 is just for reference. The general score system you want is listed below.
1 = Unsatisfactory
2 = Below Average
3 = Average
4 = Above Average
5 = Exceptional
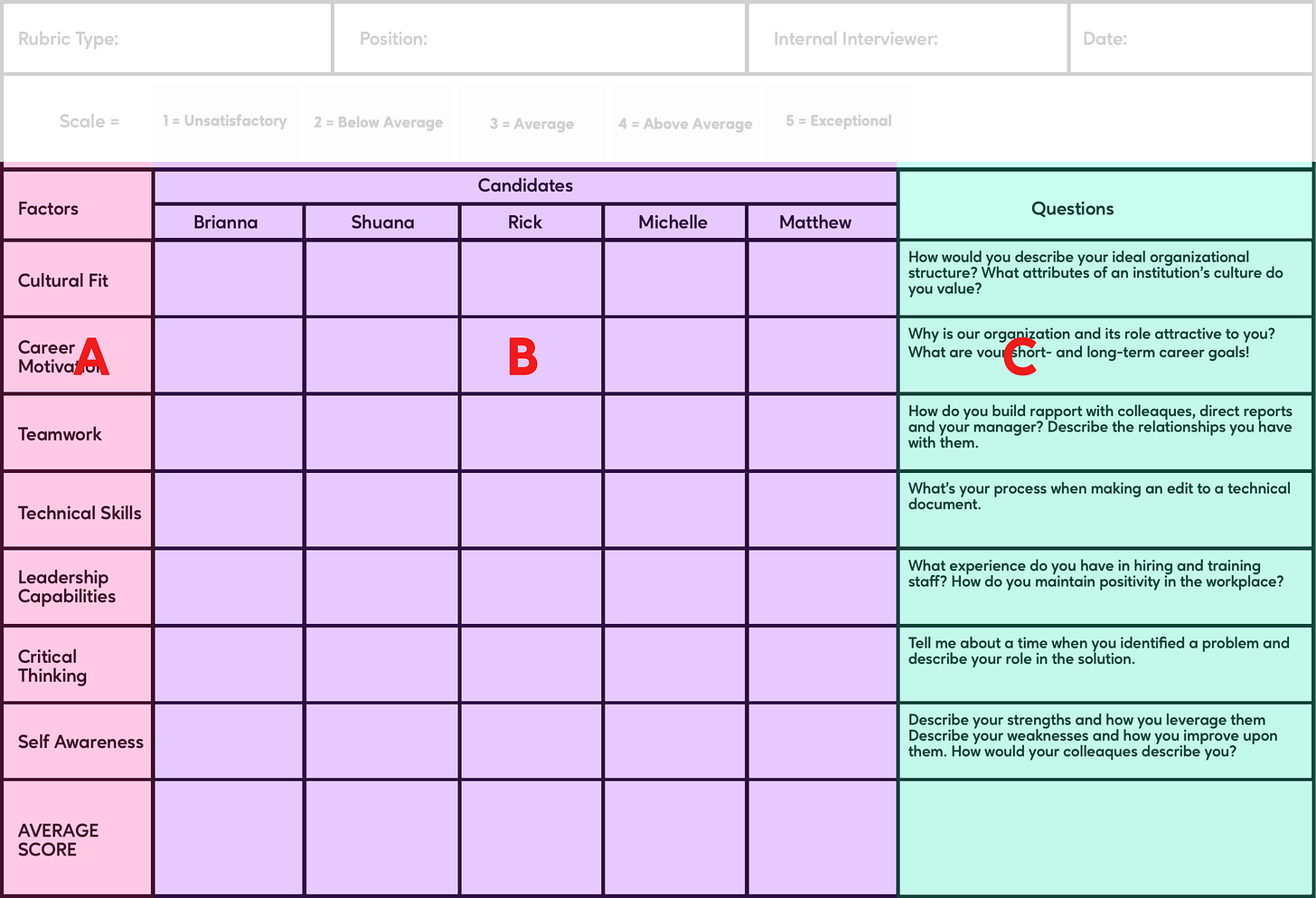
Section 3
Section 3 is broken up into an additional 3 parts:
A) Factors
B) Candidate Scores
C) Factor Questions
Factors Columns
This column shows attributes you are looking for in a candidate or attributes you wish to evaluate.
Remember that list you started with in the beginning — you can reference that list — to guide you in filling out the factor’s column, if you find it helpful.
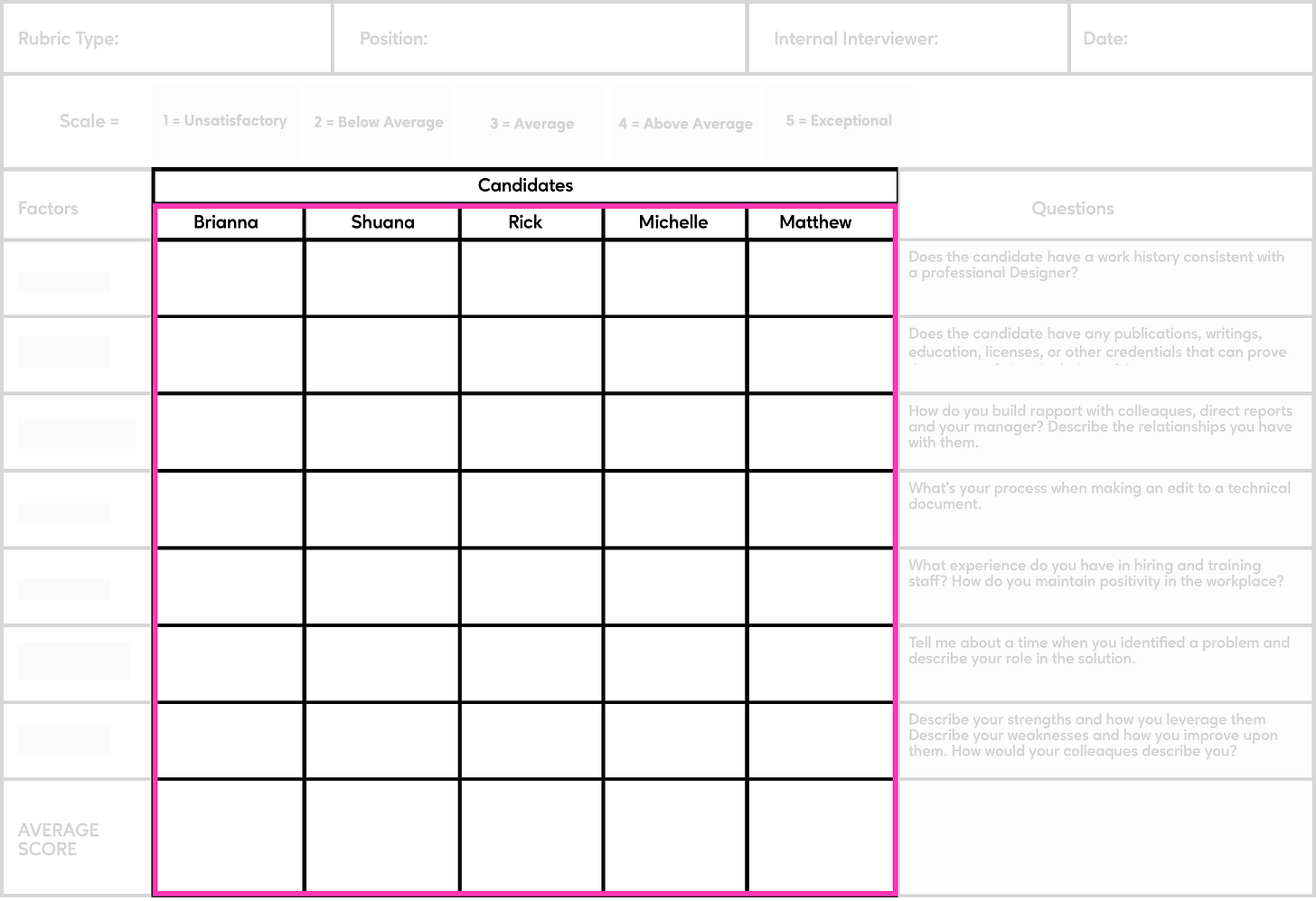
Candidate Scores
Using a scale of 1-5, you can use these columns to mark down each candidate’s score.
Factor Questions
These are helpful questions that can correlate directly with the factors, on the far left of each row.
Be very smart about these. You can make a list of factors with the team and a list of questions. Then divide the questions amongst interviewers. You can also ask the same series of questions, however, that is not recommended.
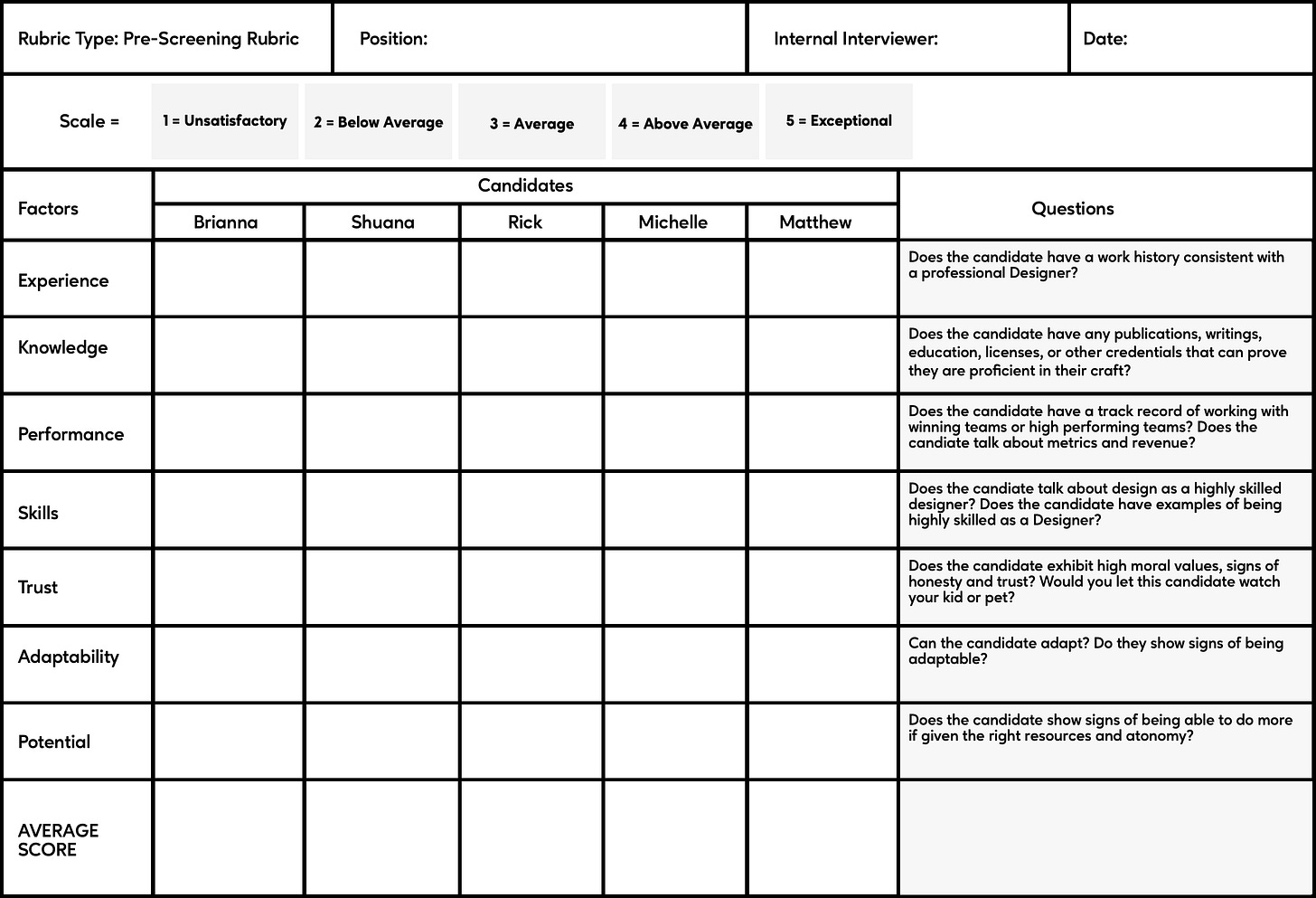
Pre-Screening Rubric
The pre-screening rubric is designed to help you search for and research candidates before you invest time in calling them in to interview. Therefore, you need not dig too deep at this point, as your goal should be to broadly traverse as many candidates as you can, in a short amount of time, identifying key attributes and finding folks that can easily articulate the skills your team is looking for.
The general amount of candidates you want to start with is 30 for a small to medium sized design team, or team of 3-9. The total time you want to spend, at this phase, is about 20 minutes per candidate.
Step one is to create a pool of your 30 candidates. Before you do that, you need to know how to search and what to search for. Read “The Science Behind How To Search,” below to get you primed and ready 👇.
This is the time to focus on behavioral cues. This should take 20 minutes per candidate. The Science Behind How to Search
When you are searching keep in mind that you generally have about 5 weeks to 6 months to fill a role. This means your time to evaluate a candidate is reduced significantly. So, the first place to focus is not on things like a case study, which is essentially data, but rather to focus on the metadata or the surrounding factors that allow you to see deeply into the candidate with limited resources and information.
But how can you find a shadow or outline of what we are looking for in a small amount of time? This is achieved by using math. Today, math is used to calculate many aspects of our lives, so why would we not use math to help us in the hiring process?
The basic math formula you want to use is a formula for quality of the candidate. This is because quality — a thing that hides on the penumbra of the candidate, not in a portfolio or resume — is something you can scientifically assess in a short amount of time.
Also, quality is a key indicator of the success of your candidate and allows you to predict performance. When you are hiring, you want to know if this person is a high-quality person, and if they are capable of succeeding in your environment, or if they will perform at the level required by your team.
Here is the formula.
K = Knowledge
P = Practice
t = Talent
The formula is ordered this way because the most important thing, when assessing quality, is the candidate’s knowledge. The second most important thing is how much practice they have in those areas of knowledge. Lastly, we care about, but not too much, talent.
Talent will indicate the candidate’s ability to get by and wing it if needed or gives us the understanding of how much grit a candidate has, which is great, but this is the least important factor in hiring, because it’s not something that generally yields great rewards down the line.
So, what are you looking for?
You are looking for someone who has ↑ High Knowledge, ↑ High Practice, and some ~Talent. This is not variable, by role, or seniority.
For example, if you are looking to hire someone Junior, they still have to have a higher knowledge base than they have talent. They also need a higher level of Practice than they have talent. The formula does not change. This keeps your search equitable and reduces bad hires.
You are not looking for someone with 10 years of Figma experience, straight out of college, but you are looking for someone who has more knowledge of how to use Figma than they have the talent or potential to learn Figma. That’s assessed by your rubrics. You can add this in by either asking the candidate a direct question on their Figma experience, or, by (the preferred method) noticing they created and published a Figma plugin. This can be discovered by running a google search on them, reading their Tweets, or finding a post on LinkedIn about that specific area of interest. This is an example on how to verify knowledge. Don’t take, “creating a Figma Plugin,” to heart.
This is a handy note to a candidate, your goal should be to show you have a high knowledge level in every area listed on the job req. If the req says, must have experience with Figma, prove it by creating an output that shows an objective and quantifiable metric in that requirement. Links to your Figma files or creating a resume in Figma, would show a high K in Figma; right? This is still NOT a portfolio. This is simply an example of mapping up skills to job reqs and providing proof.
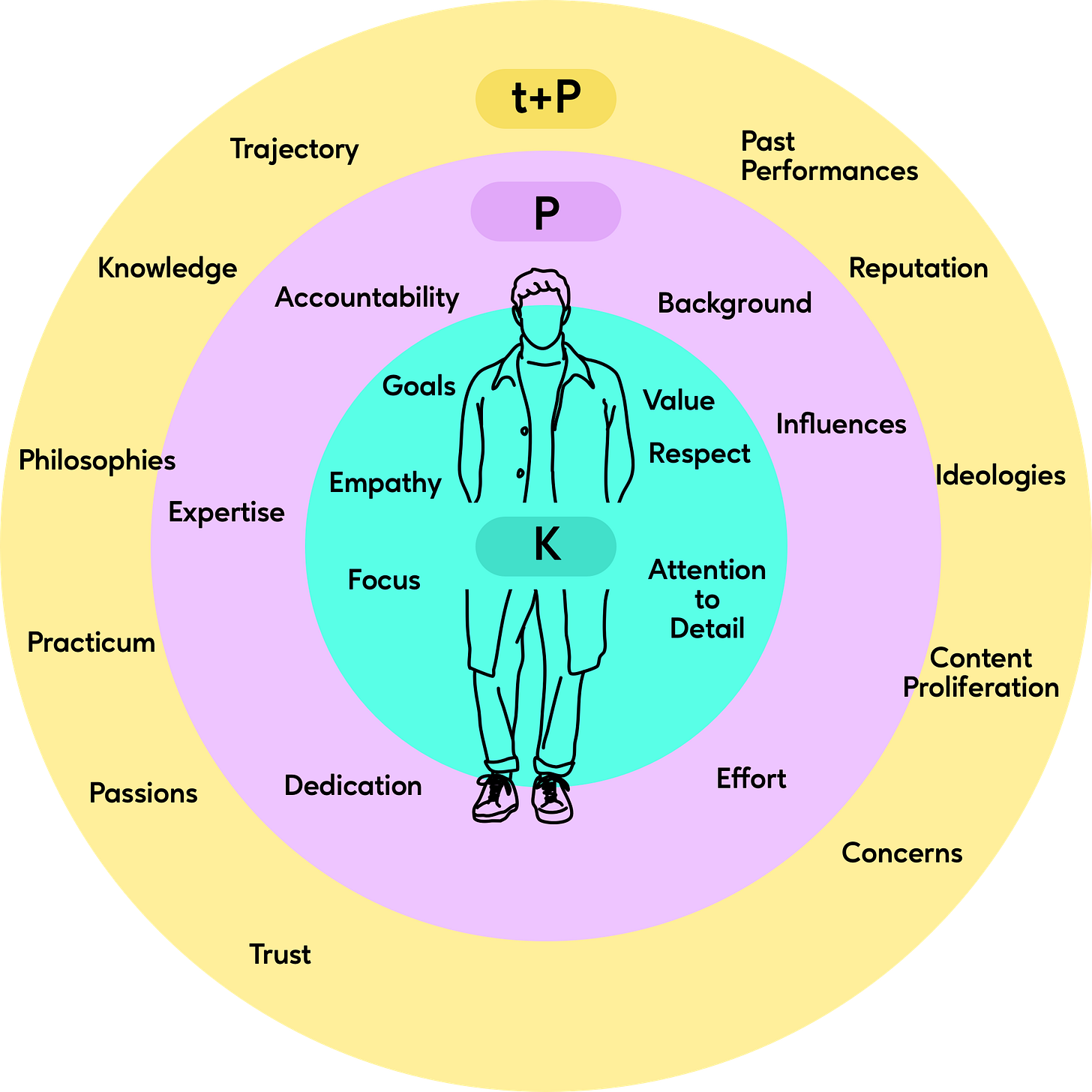
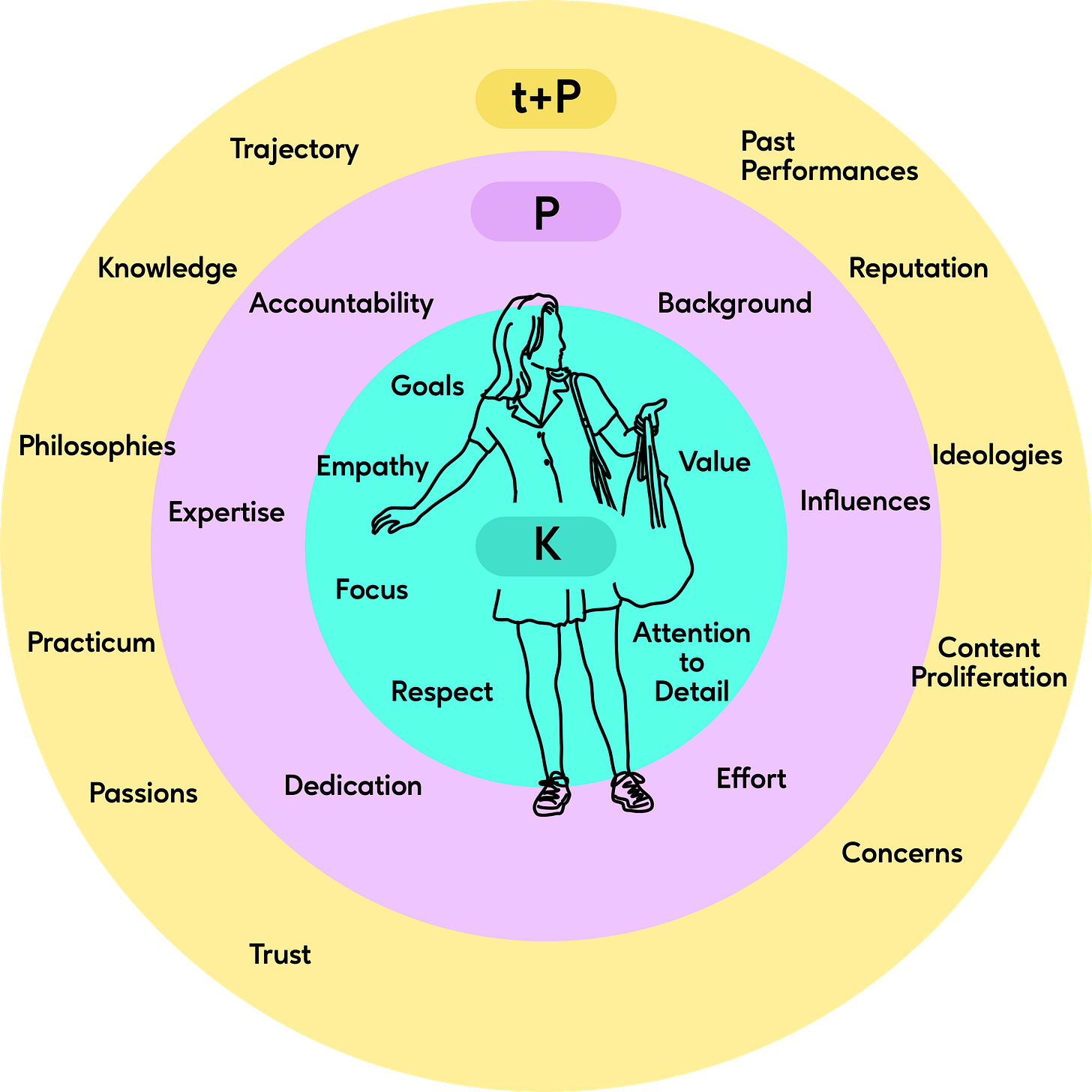
Finding KPt
Now that you know what KPt is, you will need help in identifying it, in rapid succession over your 30 candidates. Candidates with high knowledge will have articles, books, case studies, published works, talks, posts, diatribes, comments, videos, lessons, classes they teach, bodies of work, podcasts, and more. This means you will need to look for candidates that have those examples at the ready. Do not be surprised if you need to pay to view this content. I’d recommend paying at this stage, to help you weed out folks who won’t cut the mustard.
Showing proof of practice, will be evident in source files, lessons, and videos. Again, you will most likely need to pay for this. Go ahead and do this early.
Talent is great, however, it will not be your focal point at this stage, and most likely, it will never be your focal point.
Use LinkedIn to view links to videos, published works, and other content mentioned above. You can also ask around or take a look at the candidates social presence. If the candidate is a junior candidate, they should still have bodies of written work that help you decipher where they stand when it comes to how much knowledge they have. To make things more fair, the formula used is a sliding scale or percentage based. Leverage what you can and categorize Junior folks together so they are assessed fairly.
Creating a Database
Build out a database in some place, like airtable or excel. Add a list of recommended folks from your trusted circle. If you have other sources for potential candidates add them to your master list. If you are building your list cold, look for the following things through a resume or via LinkedIn:
Years in service.
Consistency in a track record of employment in said profession.
Back-to-back progression in profession
Company types
Endorsed skills
Career trajectory
Examples of Knowledge
Examples of Practice
Did they transition from another career to Design? If so, what was that transition like?
Social media presence (Twitter/Instagram etc.)
Who are their Friends?
Who will vouch for them?
Usually, if they have a track record of being a designer and they have a resume showing they have been for many years, they can qualify to be on your Pre-Screening list.
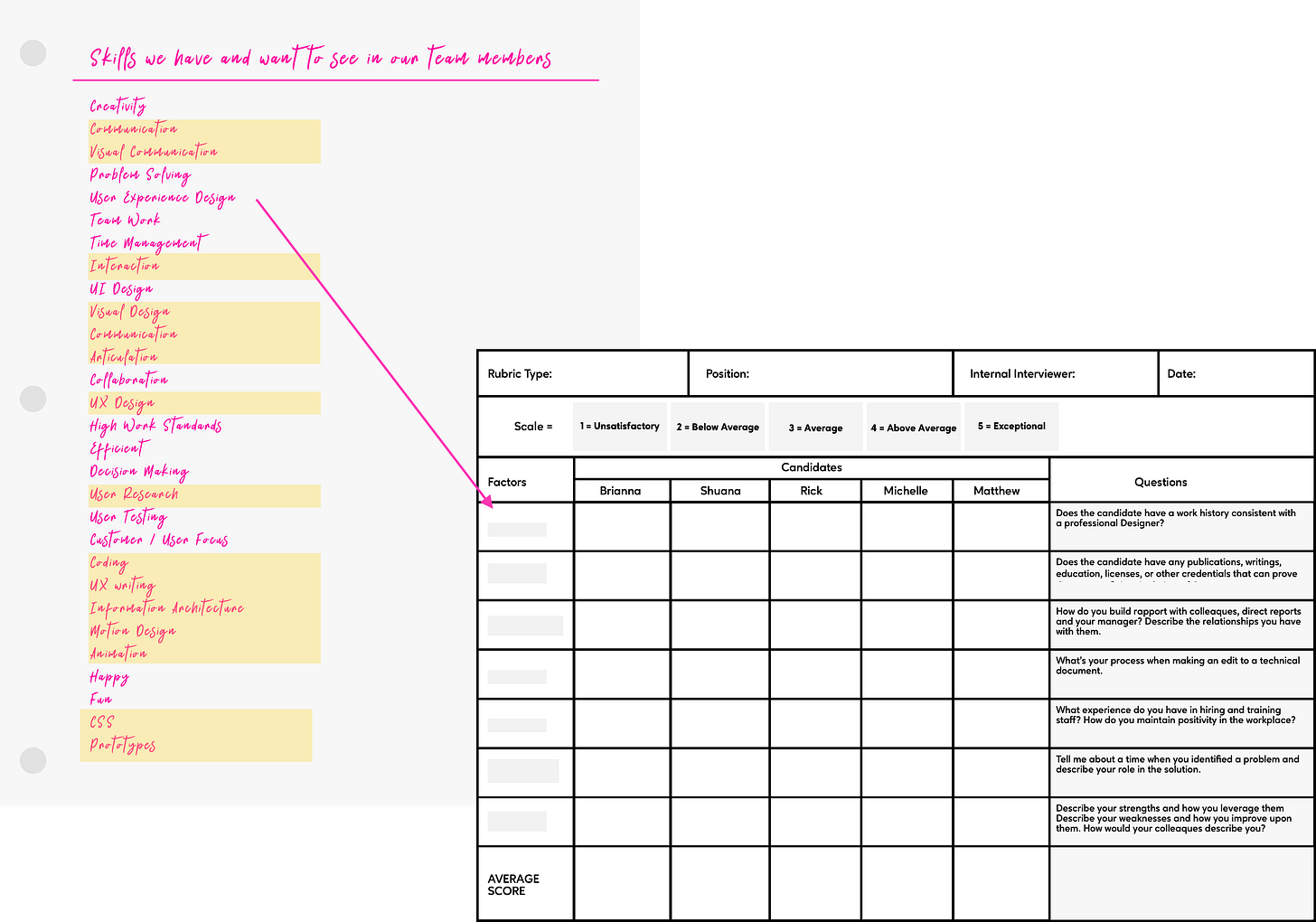
Creating the Pre-Screening Rubric
I would stay very high level with this rubric, below is an example of how I would set up a pre-screener. Go through your list of 30 and fill out a rubric for each candidate. Whoever scores the highest, makes it to the next round. Only pick your top 10 candidates. I usually do this alone, as the hiring manager, and the remaining 2 phases, I do with the team.
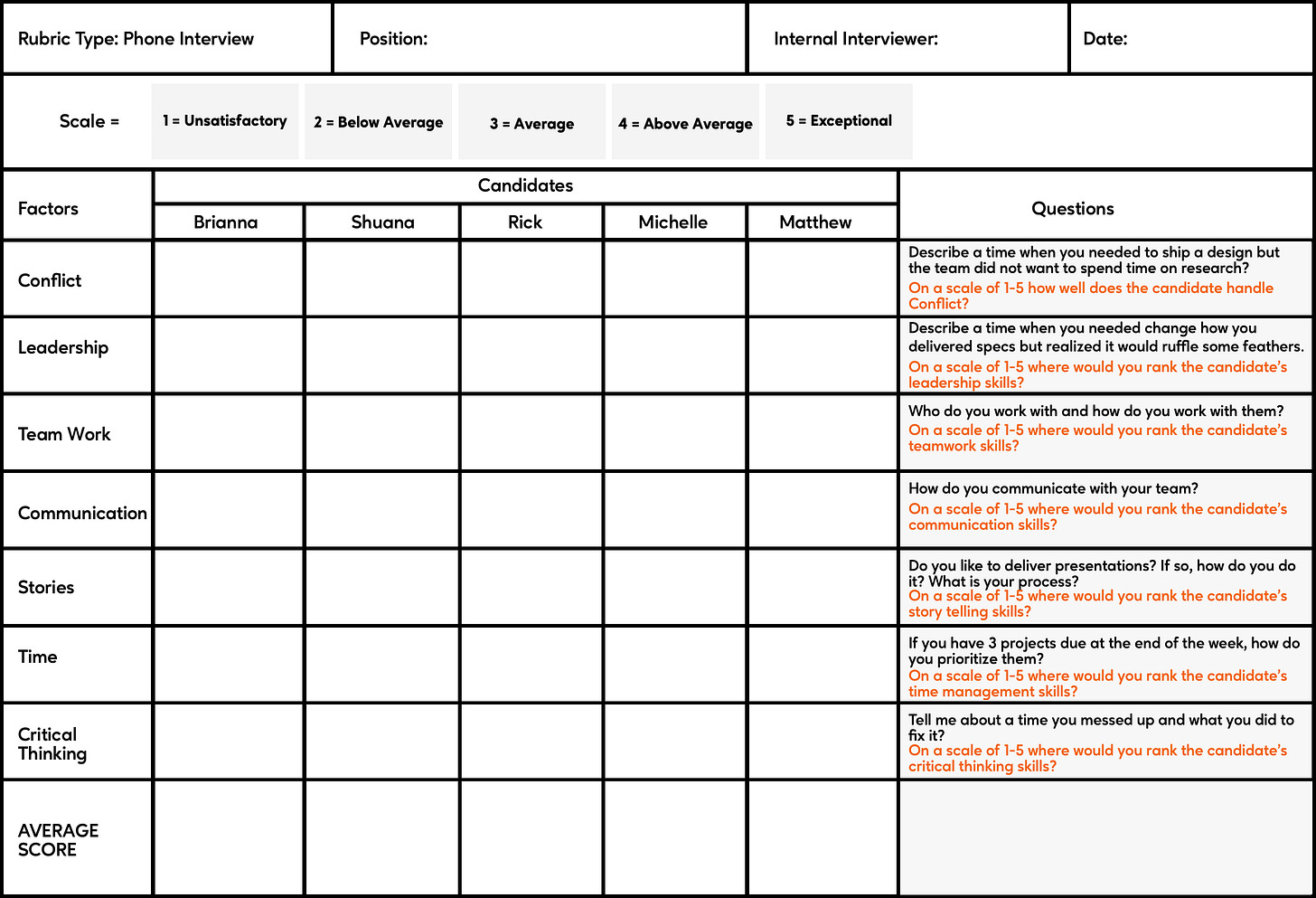
Phone Interview
With your refined list of ten folks, gather your team and socialize who the folks are, review them together. Take notes and dig into how you want to create the rubric for a phone interview. The interview will be performed with 1-3 folks, from your team, on the call, and each team member filling out each rubric.
This is the time to assess hard and soft skills.
Take an hour to review each candidate, backchannel, read, and research. Expect 1-2 hours of interview time, per candidate.
Below is an example of how you can set up this rubric. Remember that the questions can be open ended but the method of ranking needs to be more structured. I like to build out several questions that help me understand the factors I am looking for. The orange annotation you see, in the example below, 👇 is there to remind me to base my grading on a commonly defined attribute. The team will need to agree to this and help define what the range means and the attribute definitions, prior to running the phone interview.
Onsite Interview
At this stage, you and your team worked extremely hard to vet folks, so be proud of yourselves.
Your rubric should be focused on company and team fit. You need to ask questions that allow you to see if this person will be adding the skills needed to enrich the team.
This is a time to focus on team and company culture fit.
This is an all day event.Wrapping it up
So, who scored the best? That is the person you go with. If your decision is a bit murky, you can add all the candidate’s rubric scores together — to help settle the score — as an aggregate.
Happy hiring! :)
Jonathan Bowman is a San Francisco based Product Design Leader, and accomplished author, with over 20 years of UX experience. He has worked with companies like, AT&T, Verizon, Amazon, Spotify, Arlo, TiVo, NETGEAR, and Virgin. He is currently listening to 🎧 this song, on repeat. He swims every morning, religiously, and plays sitar.
Follow Jonathan on Twitter or feel free to drop him a line. You can also find him on Dribbble or LinkedIn.










































All I can say is wow! I love the systematic approach to this challenging piece of the hiring process. I'm curious to know what your experience has been like putting this process to the test and how close the skills were to the scoring during the interview process.
Thanks for sharing this amazing process. 🙏🏽